Diseñador #
Si es necesario disponer de páginas o pantallas pero no se cuenta con un equipo que se encargue de tales desarrollos, Prisma Campaigns cuenta con un módulo que permite generarlas de forma fácil y rápida sin necesidad de tener conocimientos de programación o diseño. En otras palabras, es posible crear banners, formularios de captura de datos e incluso landing pages completas, tanto en su versión web como también en forma nativa para otros dispositivos.
Este apartado detalla las consideraciones generales del uso del diseñador. Sin embargo, en los ejemplos que aparecen a continuación se lo utiliza en el contexto de la creación de un paso del funnel pero sin considerar las particularidades de ese uso específico.
Creación de una nueva página #
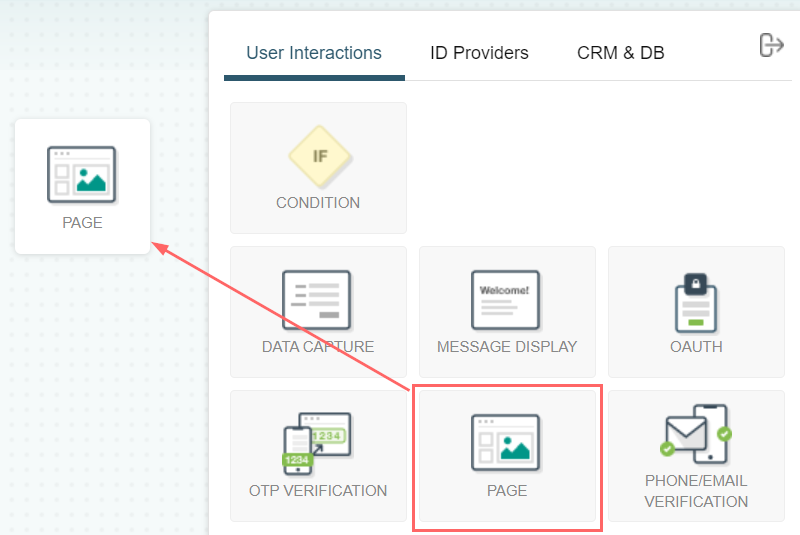
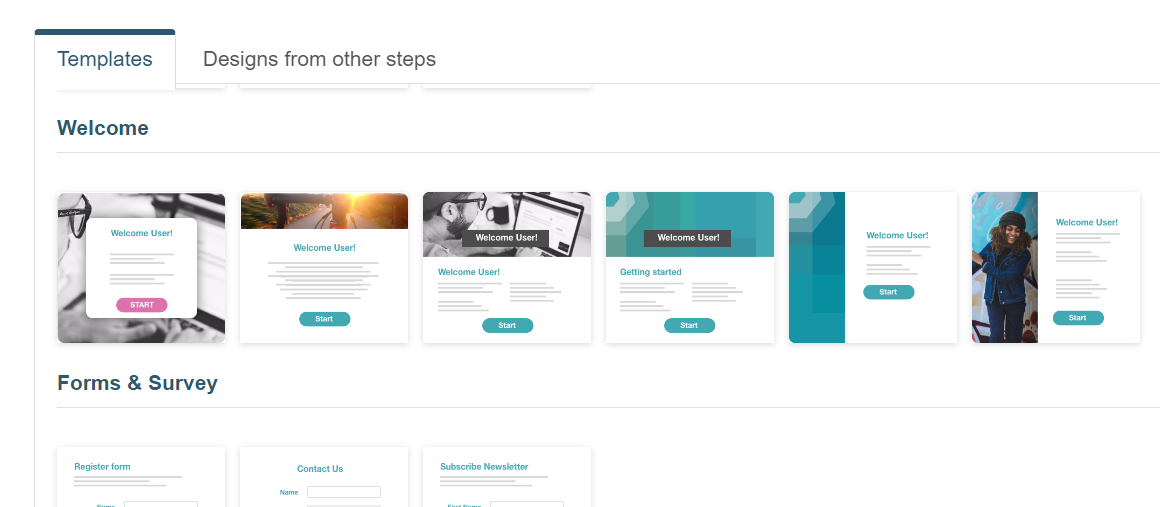
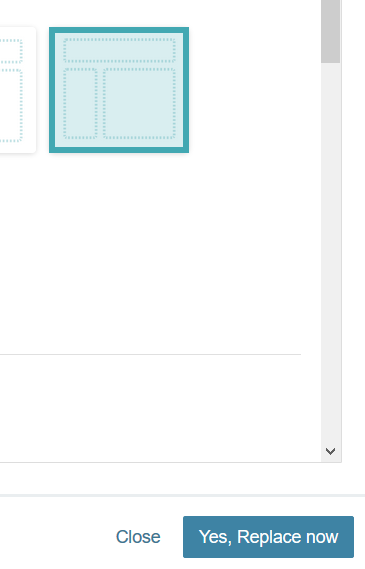
Luego de seleccionar la opción Page y hacer clic en Next, se permitirá elegir una plantilla de varias disponibles, la cual se empleará como base para la creación de la página y su posterior edición. Las alternativas posibles se ilustran en la siguiente imagen y consisten en:
Páginas enteras en blanco
Diseños básicos con filas y columnas
Páginas prediseñadas con imágenes y formato de texto
Diseños realizados previamente y utilizados en otros pasos de funnel



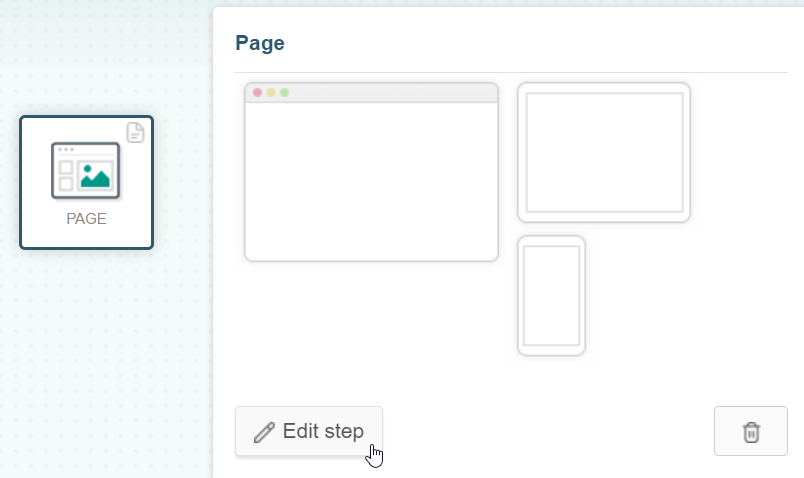
Una vez seleccionada la plantilla deseada, se habilitará el botón Yes, Replace now para comenzar a crear la página a través del diseñador:

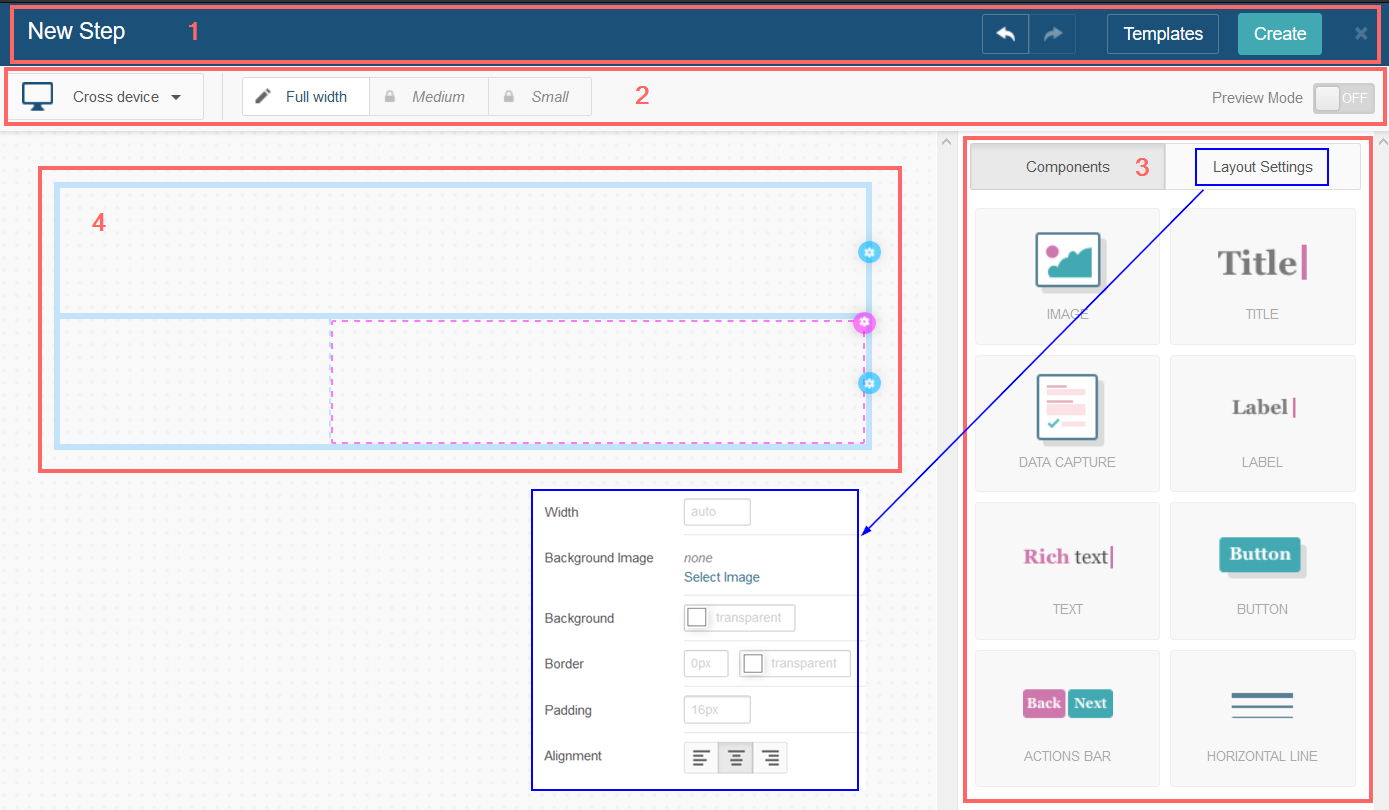
La vista principal de la herramienta se muestra a continuación y está compuesta por 4 secciones:

Desde el menú principal se pueden deshacer y volver a rehacer cambios efectuados, abrir el diálogo de selección para cambiar la plantilla, y finalmente confirmar la creación de la página mediante el botón Create. Es importante recordar que la leyenda en este último cambiará a Update una vez que la página haya sido creada y estemos realizando una actualización sobre la misma posteriormente.
Para examinar la apariencia y el contenido de la página, se puede elegir el dispositivo inicial y habilitar el modo de previsualización a través del interruptor Preview Mode ubicado en el extremo derecho. Por defecto, se emplea un tamaño de pantalla genérico, aunque también están disponibles dos tipos adicionales (teléfono y tablet). Desde la lista desplegable se realiza tanto la selección del tipo de pantalla como la creación de páginas adicionales para móviles. Este último caso resulta particularmente útil para poder aprovechar las características distintivas de este tipo de dispositivos (cámara, micrófono, lector de códigos QR, etc).
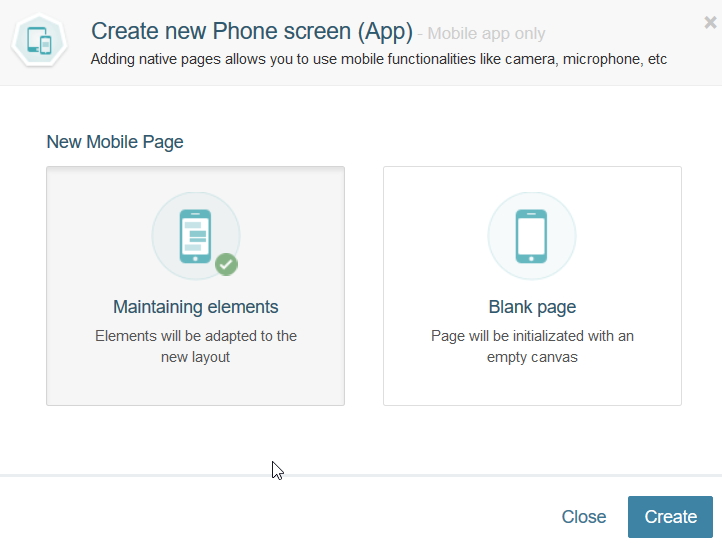
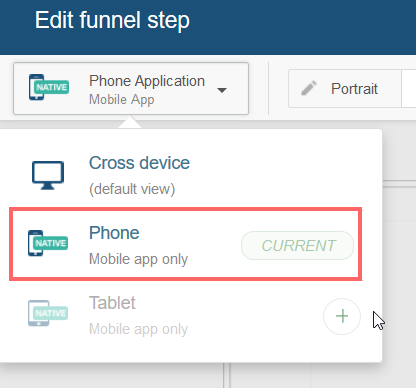
Por ejemplo, para crear una nueva página destinada especialmente para teléfonos se deberá desplegar la lista (que inicialmente muestra la leyenda Cross device) y hacer clic en el signo + que aparece a la derecha de Phone. Como próximo paso es necesario indicar si se desea mantener los elementos actuales en la página o comenzar a crear una nueva en blanco y hacer clic en Create:

Es importante aclarar que, de elegir la primera alternativa, se adaptará la disposición del contenido al tamaño de pantalla pero sin modificarlo.
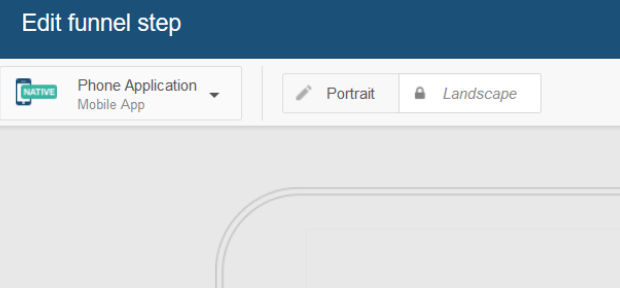
En cualquiera de los dos casos, se puede alternar entre las vistas portrait (portaretrato) o landscape (apaisada). En la imagen siguiente se aprecia esta última activa:

En este punto, la lista desplegable muestra que el dispositivo actual con el que se está trabajando es del tipo Phone:

Si es necesario, podemos continuar con el dispositivo actual, crear una nueva página optimizada para tablets, o regresar a Cross device en cualquier momento.
- Los componentes disponibles para agregar en la página son:
Layout:
- Pestañas
- Acordión
- Panel
- Stack horizontal
Elementos de diseño:
- Títulos (encabezados)
- Etiquetas
- Texto enriquecido
- Imágenes
- Botones
- Línea horizontal
Formularios:
- Barra de acción o navegación
- Captura de datos
- Re-captcha
- Subir archivos
- Términos y condiciones
- Valores múltiples
Desde esta misma sección, presionando la pestaña Layout Settings se configura el ancho, la imagen o color de fondo, el borde, el espaciado, y la alineación del contenido.
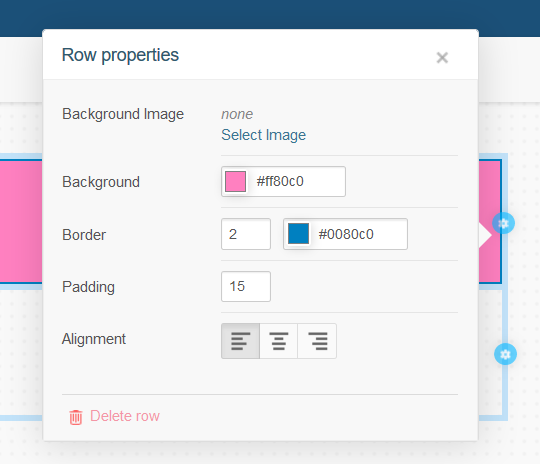
4. En el área de trabajo se colocan los componentes deseados sobre el diseño elegido previamente. La plantilla puede considerarse como una grilla que consiste en una serie de filas y columnas, pudiendo agregar más en el interior de cada una. La plantilla que observamos en la imagen anterior posee dos filas: la superior contiene una sola columna, mientras que la inferior está compuesta por dos. Cada fila y columna posee su propio conjunto de especificaciones, al que se puede acceder haciendo clic en los íconos celestes (para la configuración de filas individuales) o rosas (columnas) que aparecen al posicionar el cursor encima de las mismas. Desde el mismo diálogo es posible borrar una fila o columna mediante el link correspondiente (Delete row o Delete column, respectivamente).

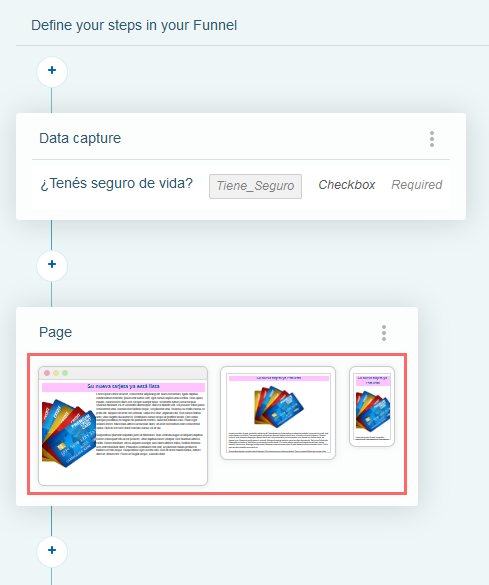
Para guardar los cambios efectuados, utilizamos el botón Create. Esta acción cerrará el designer y nos posicionará nuevamente en el punto de partida. Por ejemplo, en la imagen siguiente se observa la página recién creada como un paso del funnel. Además, se aprecia la visualización en miniatura de esta para distintos tipos de pantalla:

El uso de los distintos componentes que se pueden utilizar en la creación de la página ameritan la explicación detallada que se provee en el siguiente apartado.
Componentes de página #
Como mencionamos anteriormente, el diseñador incluye una serie de componentes que permiten crear una página plenamente funcional con solamente arrastrarlos al área de trabajo. Cada uno de ellos tiene sus características distintivas que presentamos a continuación.
Imágenes #
Cuando se inserta un componente de este tipo en una celda, se permite:
Subir la imagen.
Indicar el tamaño (ancho y largo) de la imagen, junto con el espacio deseado (Padding) entre esta y los bordes de la celda.
Especificar el tamaño y color opcional del borde que rodeará la imagen.
Agregar un color de fondo, un texto alternativo, y una URL destino.
Configurar la opacidad o nivel de transparencia de la imagen (a mayor valor de opacidad, menor transparencia).

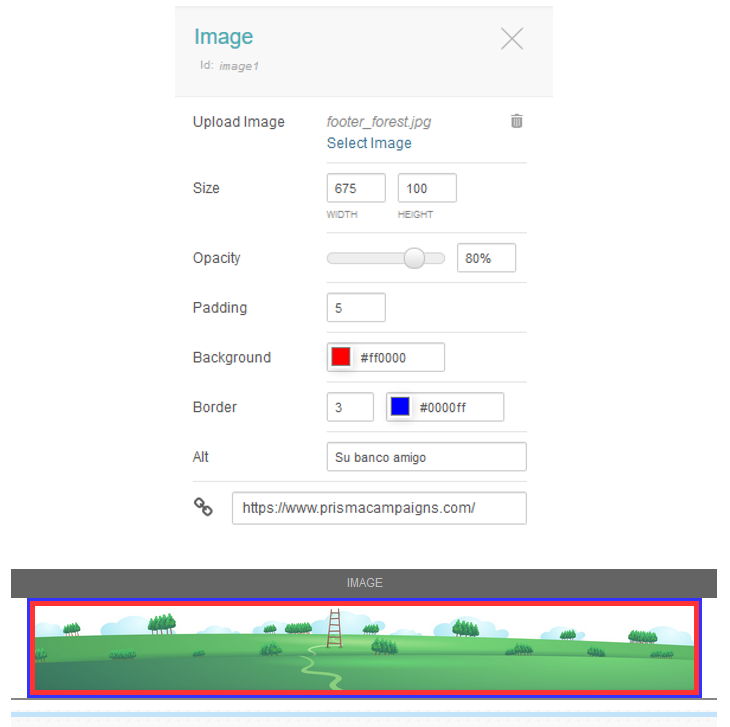
En la figura de arriba podemos observar:
El archivo de imagen que se utiliza es footer_forest.jpg.
El tamaño especificado es 675 x 100 píxeles.
La opacidad es del 80%.
Existe un espacio de 5 píxeles entre la imagen y el borde de la celda, que se puede apreciar por el uso del fondo elegido de color rojo.
El borde de la celda es de 3 píxeles y de color azul.
El texto alternativo (que se mostrará en caso de que la imagen no cargue correctamente) es Su banco amigo.
La URL destino a la que apunta la imagen es el sitio web de Prisma Campaigns.
Cada uno de estos atributos puede editarse de la misma manera en que se estableció, e incluso se puede borrar la imagen o cambiarla por una diferente.
Títulos (encabezados) #
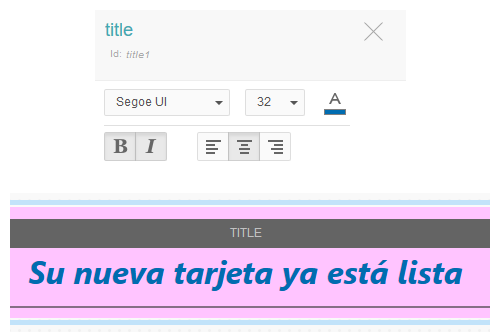
Este componente se utiliza cuando se desea captar la atención del cliente mediante un mensaje breve. Por lo general se lo emplea como introducción al contenido de la misma celda o de otras adyacentes. Las características a configurar incluyen el tipo de letra, el tamaño, el color, un formato opcional (cursiva y/o negrita), y la alineación del texto.

En el ejemplo que vemos arriba se aprecia el uso de la fuente Segoe UI en tamaño 32 y color azul marino. El texto propiamente dicho además aparece en cursiva y negrita, y se encuentra alineado al centro del componente.
Captura de datos (formularios) #
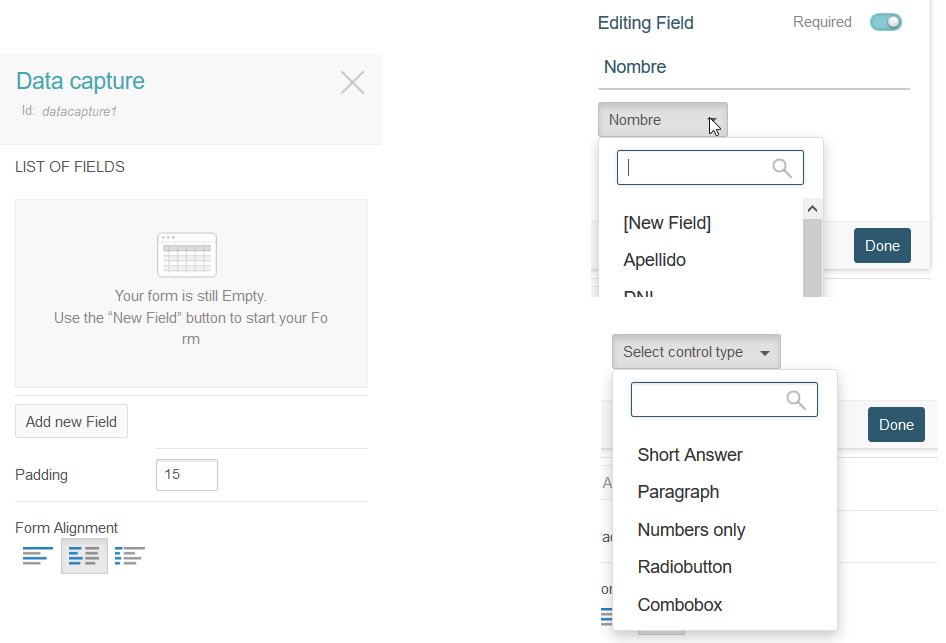
Inicialmente, se inserta un formulario vacío al que se puede agregar la cantidad de campos que sean necesarios. En primer lugar, se establece la alineación deseada de los controles dentro del formulario, y el espacio que debe haber entre este y los bordes del componente (15 píxeles en este caso).

Luego de hacer clic en el botón Add new Field se permite indicar:
La etiqueta identificatoria, si será requerido o no, y el nombre del campo del modelo del cliente con el que será asociado (o si se creará uno nuevo como resultado del proceso de ingreso de datos). En la imagen que vemos arriba, la etiqueta lleva la designación Nombre y está relacionado con el campo del modelo de cliente que lleva la misma designación.
El tipo de control asociado al campo (respuesta corta, párrafo, números, radio button, y casilla de verificación).
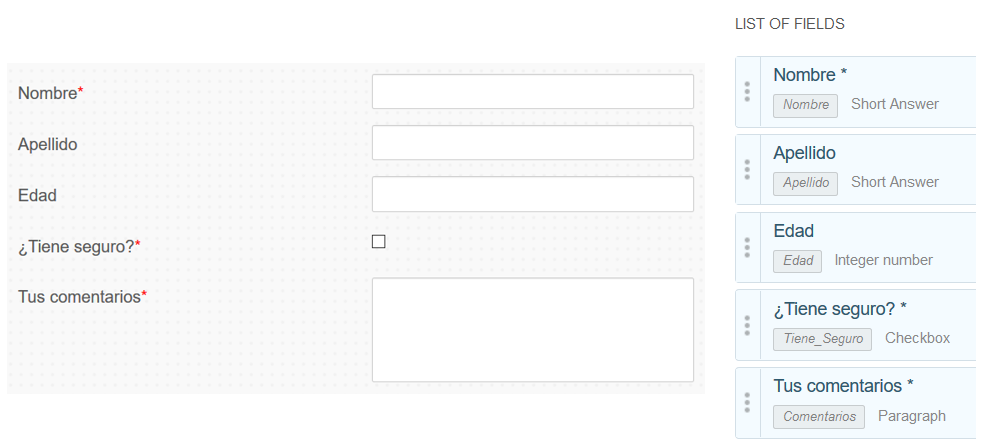
Luego de agregar campos de varios tipos de los mencionados anteriormente, la apariencia del formulario se muestra a continuación:

Etiquetas y texto enriquecido #
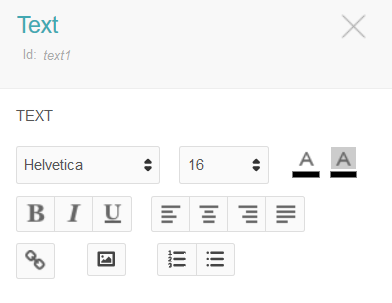
Las etiquetas son idénticas uno de los componentes que mencionamos anteriormente (títulos). Por otro lado, el componente de texto enriquecido permite no solamente agregar texto, sino también cambiar su color de fuente y de fondo, agregar listas, links, y hasta imágenes:

Botones #
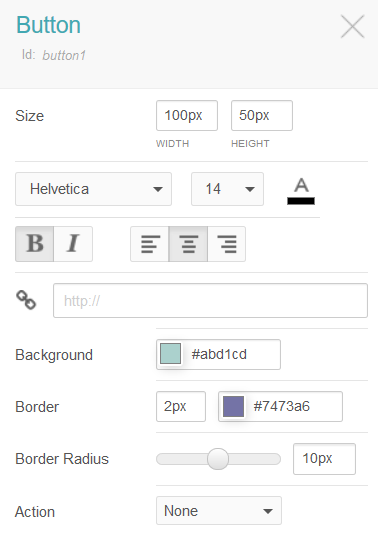
Al agregar este tipo de componente al área de trabajo se indica:
Tamaño del botón (ancho y alto).
Fuente deseada, color y alineación del texto dentro del botón.
Formato adicional (cursiva y/o negrita), fondo, y link destino.
Acción a realizar, en la que se destaca Next si el botón debe conducir a un próximo paso.

Barra de acción o navegación #
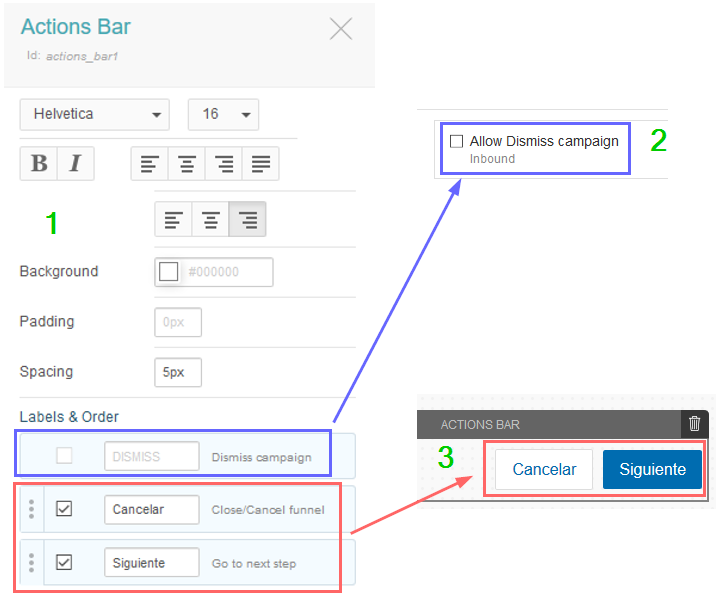
Si bien este componente consta fundamentalmente de dos botones, es mucho más que eso. Permite desplazarnos hacia un paso anterior o uno siguiente al actual, cancelar el recorrido por el funnel, o incluso desestimar la campaña (si la misma permite esta última acción):

En la imagen anterior se distinguen las siguientes áreas:
Luego de agregar una barra de acción, se especifica el texto de los botones y su contenido, su formato, orientación y espaciado, entre otras cosas.
Debido a que en la configuración de la campaña está deshabilitada la opción de desestimarla, la opción correspondiente no estará disponible en la barra de acción. De otra manera, al pie de esta aparecería un link con la leyenda No me interesa esta promoción.
En el área de trabajo del diseñador se podrá apreciar el aspecto que van tomando los botones de la barra de acción.
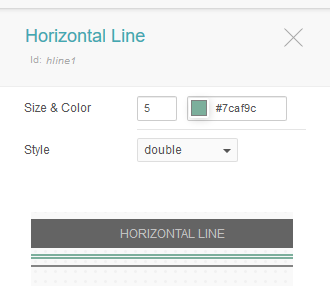
Línea horizontal #
Este componente cumple una función estética y de separador de secciones. Admite la configuración de su color, estilo (trazo continuo o discontinuo, punteado, o doble) y tamaño (en píxeles).

Cada nuevo componente que se añade a la página recibe un identificador único (que lo distingue de los demás) dentro del código HTML generado para esta.
Subir archivos #
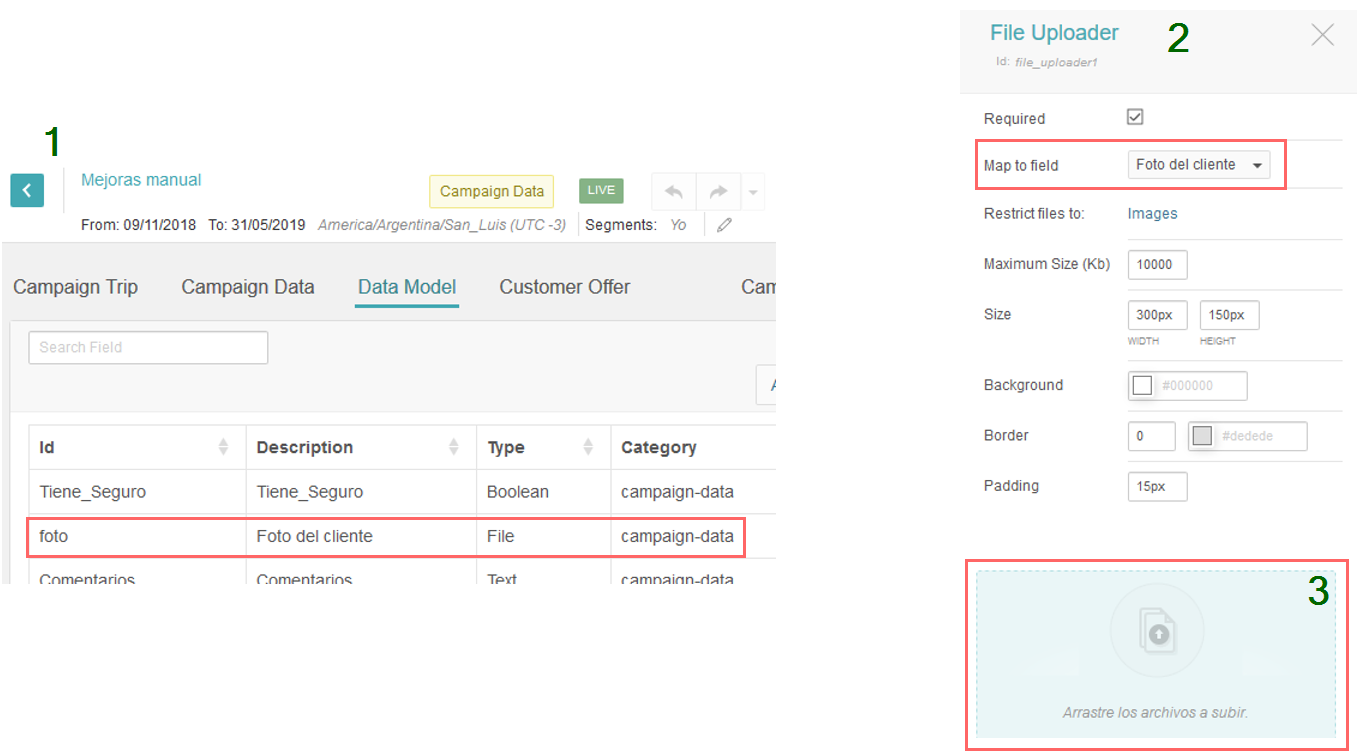
En el caso de que se desee recibir un archivo por parte del cliente, se puede permitir que lo adjunte mediante el control llamado File Uploader. Para lograr este objetivo, es necesario haber creado con anterioridad un campo del tipo File en el modelo de datos de la campaña para luego emplearlo en la configuración del componente, donde además puede indicarse:
Si se requiere la subida del archivo, o si será opcional.
Tipo de archivos (documentos, imágenes, y/o archivos comprimidos).
Máximo tamaño permitido en KB.
Ancho y altura del componente en la página.
Color de fondo.
Ancho y color del borde.
Espaciado en píxeles.

En la imagen anterior se observa:
La utilización de un campo llamado foto (cuya descripción en el modelo de datos es Foto del cliente).
El campo anterior se encuentra asociado con un control de transferencia de archivos.
El cliente podrá subir una imagen haciendo clic en el componente para abrir un diálogo de selección de archivos. También es posible llevar a cabo la misma operación arrastrando y soltando un archivo sobre el componente.
De esta forma, se brinda la posibilidad de que el cliente envíe archivos de imagen como prueba de identidad, certificados escaneados para verificar datos, o cualquier otra necesidad de comunicación especial que se presente.
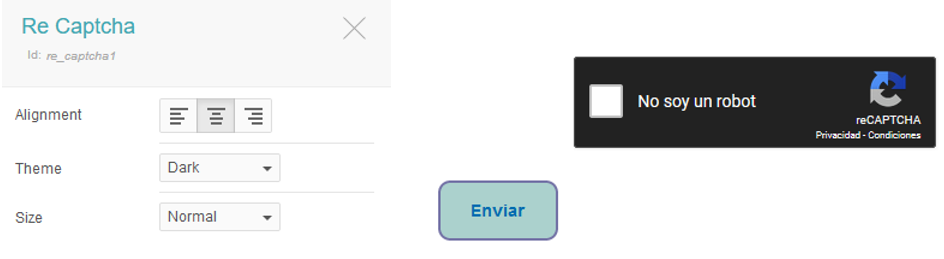
Captcha #
Como medida de seguridad, se puede considerar incluir este componente tanto en una página del diseñador como en un paso de captura de datos o al mostrar un mensaje. Esto es útil para distinguir entre una respuesta humana y otra automatizada mediante una acción informática, antes de proceder al envío de datos propiamente dicho.
A fin de poder utilizar este componente en una página es necesario haber configurado la integración con el servicio provisto por Google. Para hacerlo, se deberá acceder al menú API Integrations dentro del apartado Settings en Prisma Campaigns.

En la imagen de arriba se observa el componente siendo empleado en una página. En este caso particular, se indicó al realizar la configuración que se deseaba utilizar el tema oscuro y colocarlo centrado en el formulario.
Términos y condiciones #
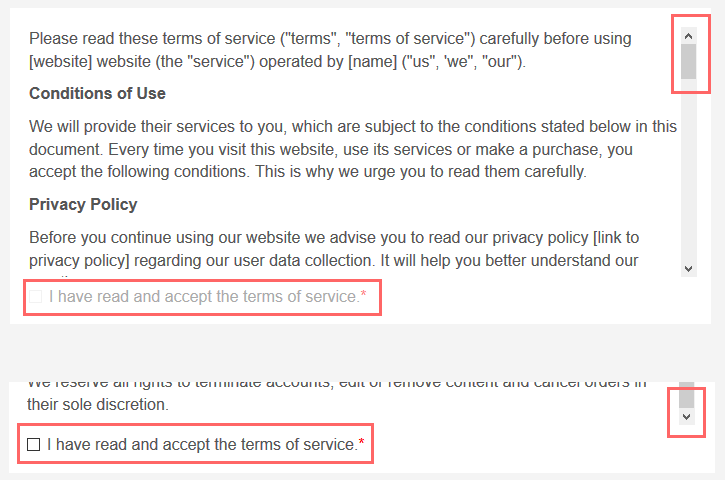
Para solicitar a sus clientes que acepten las normas o reglas por las que se rige el servicio, este componente permite incluir tanto el texto informativo como una casilla de verificación. Con el objetivo de almacenar la aceptación, se debe disponer de un campo booleano a nivel global o de campaña y elegirlo de la lista desplegable Map to field. En la imagen siguiente, se aprecia la utilización de un campo cuya descripción es Accept Terms of Service para este propósito:

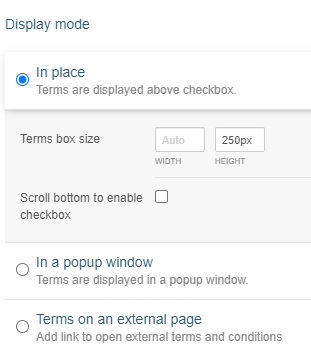
Existen tres alternativas de diseño:

- Mostrar los términos encima de la casilla de verificación en el mismo lugar
- Desplegar el texto en una ventana del tipo popup
- Incluir un link que dirija a una página externa donde se encuentren las condiciones
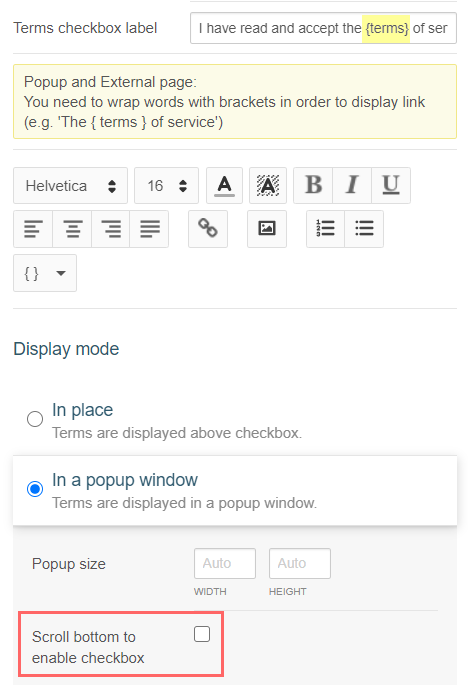
En las primeras dos opciones, es posible hacer que el cliente se desplace hasta el final del texto antes de habilitar la casilla de verificación para su uso. Para eso, se debe tildar la opción Scroll bottom to enable checkbox que se observa en la imagen anterior. Por otro lado, para abrir la ventana popup o la página externa se necesita de un enlace que se puede crear al encerrar las palabras apropiadas con llaves:

La imagen de abajo muestra el componente donde el texto y la casilla de verificación aparecen juntos. También se aprecia que esta última permanece deshabilitada hasta que se alcanza el final del documento:

Panel #
El componente panel sirve como una herramienta organizacional para estructurar contenido al diseñar páginas. Piense en el contenido como otros componentes del diseñador según se describe en esta página. Este componente proporciona un contenedor con borde que incluye encabezado, título, y opciones de formato como color de fondo, espaciado, y alineación para el contenido.

En resumen, este componente agrupa contenido en secciones lógicas y mejora la estructura general de su diseño de página.
Stack horizontal #
Este componente facilita la tarea de insertar y reacomodar contenido de forma horizontal. Aunque esta tarea podría realizarse utilizando columnas, el stack horizontal brinda más opciones de espaciado entre elementos. Además, permite la reubicación del contenido en otros sectores del diseño fácilmente.
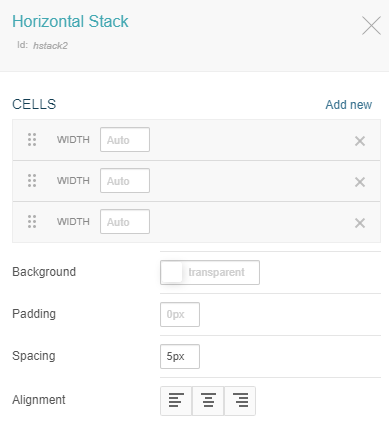
Luego de agregar el stack horizontal en una página se pueden agregar más celdas a las que aparecen por defecto. También es posible eliminar celdas existentes y modificar atributos como el ancho o el espaciado de manera individual. Además, también puede modificarse el fondo del stack, su alineación y el identificador para el código HTML subyacente. La imagen de abajo muestra los valores iniciales de estos campos:

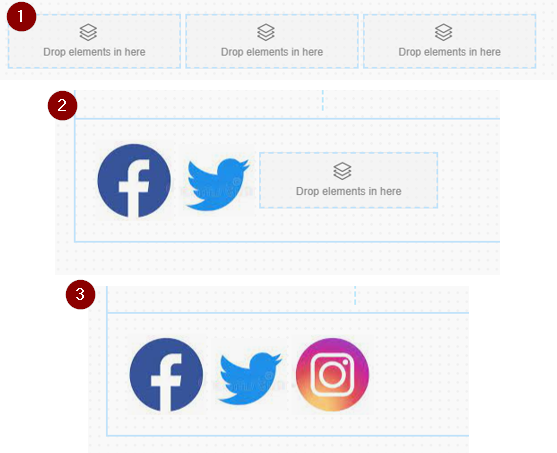
Un caso de uso clásico para el stack horizontal consiste en desplegar íconos de redes sociales. Para hacerlo, en cada celda se coloca un componente imagen y sobre este se agrega el archivo correspondiente. A continuación se ilustra:
- Stack horizontal en blanco
- Dos imágenes agregadas en las primeras celdas, mientras que la última aparece vacía
- Tercera imagen añadida a la lista

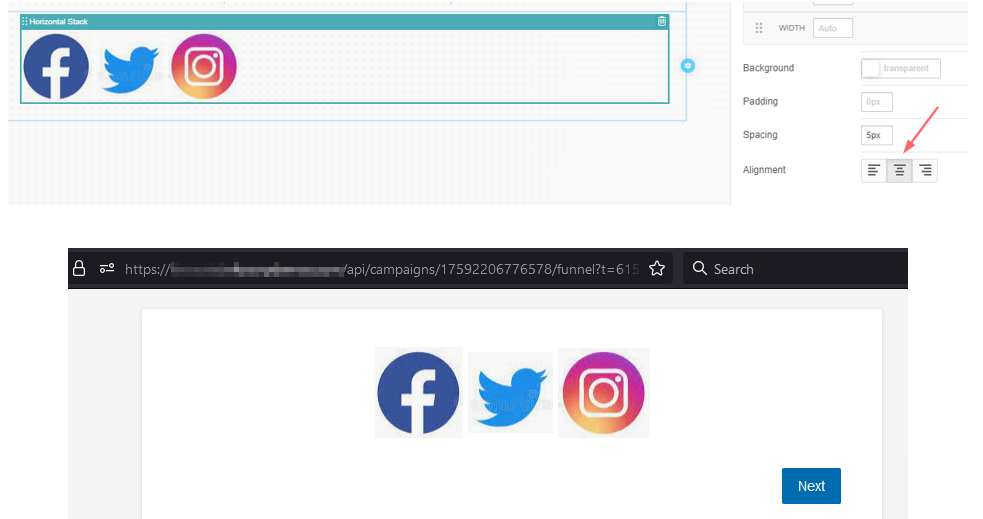
En el resultado final la alineación del contenido está determinada por la configuración del componente. A continuación se muestra la alineación del stack horizontal anterior y su visualización en un funnel de campaña:

Fragmentos HTML #
Los fragmentos HTML permiten extender las capacidades del diseñador de páginas. Permiten incluir HTML personalizado, CSS o JavaScript como una forma de cerrar la brecha entre la simplicidad de los componentes preconstruidos y el deseo de un control avanzado sobre el diseño.
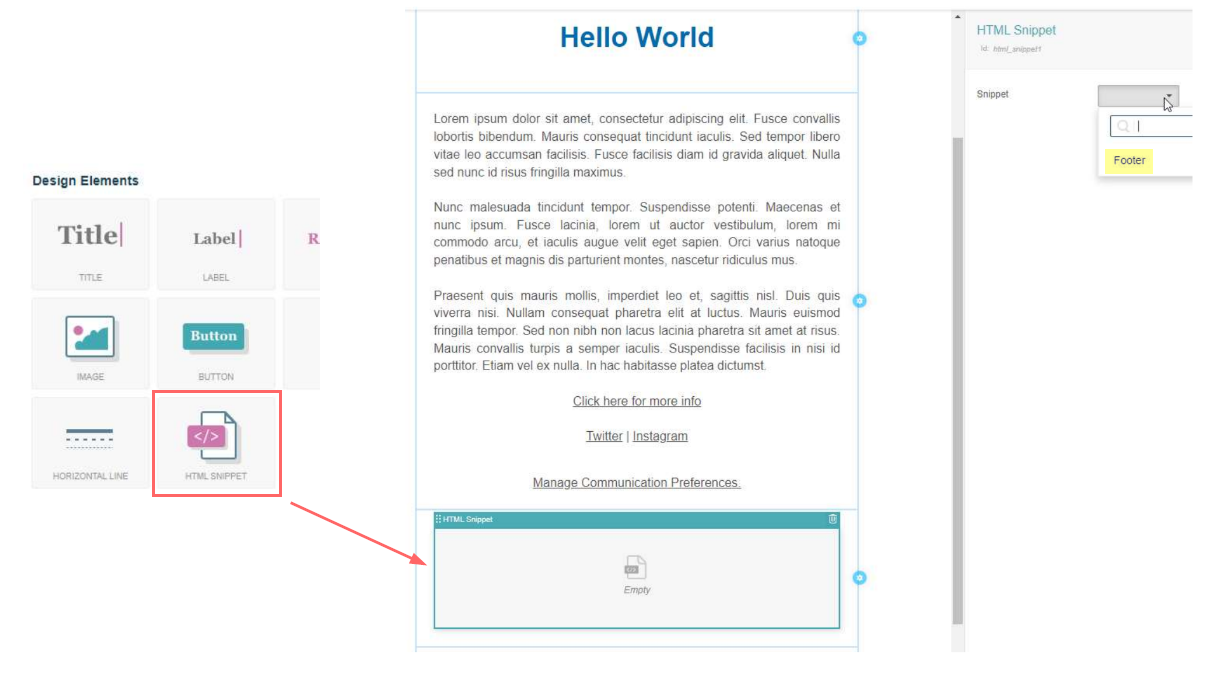
Después de crear un nuevo fragmento HTML según se explica en Settings, puede incluirlo en una página arrastrando el componente correspondiente a la ubicación deseada. Luego, seleccione el fragmento de la lista desplegable (por ejemplo, Footer en la siguiente imagen):

Multivalor #
Este componente le permite mostrar una lista con múltiples valores de un campo de tipo many proveniente del modelo de datos del usuario o de la campaña. El campo multivalor puede corresponder a un valor único o una estructura más compleja en forma de un esquema JSON.
Además, la configuración del componente incluye las siguientes opciones para cada caso:
- Valor único: etiqueta del lado del cliente y tipo de control (respuesta corta, contraseña, párrafo, solo números, radio button, o combobox).
- Estructura: etiqueta del lado del cliente y nombre del campo (base de datos) por cada campo del esquema, junto con el tipo de control para visualizarlo.

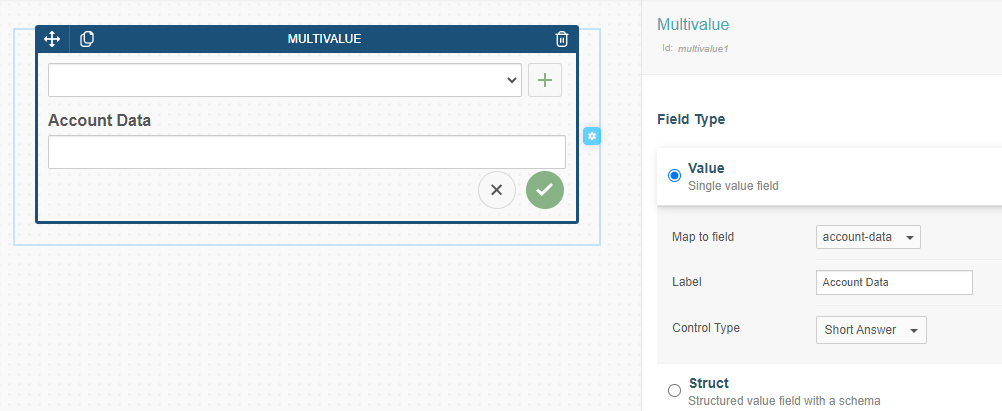
En el ejemplo anterior, el usuario ha configurado el componente para mostrar los valores del campo account-data del modelo de datos del usuario. La etiqueta Account Data se mostrará encima de la lista, y el tipo de control para agregar nuevos valores será Short Answer. Cabe destacar que el usuario puede agregar tantos valores como sea necesario haciendo clic en el botón Add.
Los valores agregados manualmente por el usuario pasarán por un proceso de validación de acuerdo con la configuración del campo.
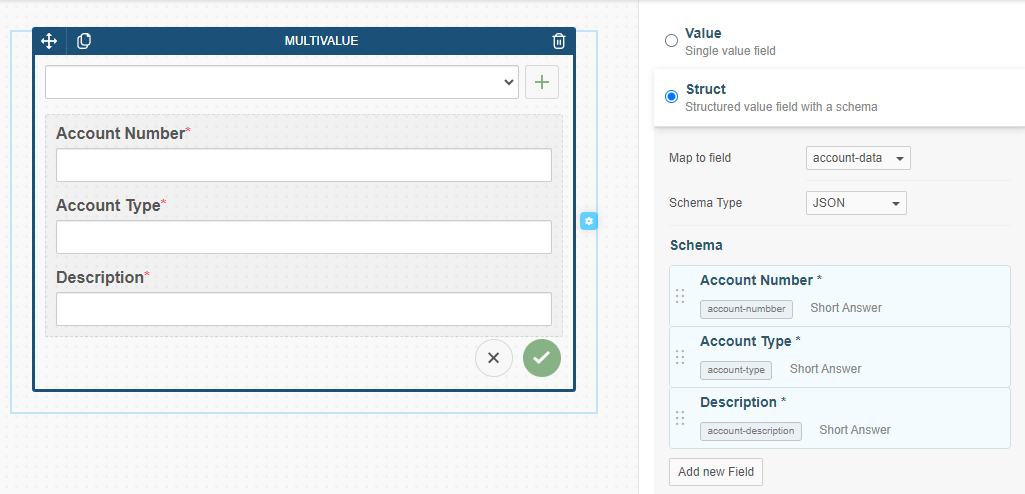
Si, por otro lado, el campo es una estructura compleja, el usuario deberá seleccionar el campo a mapear y agregar tantos campos al esquema como sea necesario. De la misma manera que en el caso anterior, cada campo en el esquema debe tener un tipo de control asociado para mostrar su valor. La siguiente imagen muestra la configuración de un componente multivalor con los campos Account Number, Account Type, y Description que están mapeados a account-number, account-type, y description, respectivamente:

Componentes de correo electrónico #
El diseñador también incluye componentes diseñados específicamente para plantillas de correo electrónico que permiten crear diseños de correo electrónico plenamente funcionales con solamente arrastrarlos al área de trabajo de la plantilla. Cada uno de ellos tiene sus características distintivas que presentamos a continuación.
Botón Dinámico #
El botón dinámico puede agregarse en plantillas de correo electrónico reutilizables para definir el estilo y la estructura genéricos y también personalizar detalles específicos para cada campaña. Este elemento es ideal para plantillas donde la principal call to action necesita cambiar dependiendo del contexto de la campaña.
Configuración de un Botón Dinámico #
Para usar el botón dinámico, navegue hasta el área de Design Elements después de elegir la plantilla en Settings/Email Templates o crear una nueva. Encontrará el botón dinámico en la categoría Dynamic. Para comenzar, arrastre y suelte el componente en el diseño de su plantilla:

Una vez colocado en la plantilla, puede configurar sus propiedades específicas en la configuración de la campaña donde se utilizará. Las siguientes opciones están disponibles después de agregar la plantilla en el canal de correo electrónico y hacer clic en el botón dinámico para editarlo:

- Button Label: Un campo de entrada para establecer el texto que se muestra en el botón (por ejemplo, “¡Haga clic aquí!”).
- Typography: Personalice la familia de fuentes, el tamaño y el estilo (Bold, Italic, Alignment).
- Size: Defina el ancho y la altura exactos del botón en píxeles.
- Background: Use el selector de color para elegir el color de fondo del botón.
- Border: Establezca el grosor (en píxeles) y el color del borde.
- Border Radius: Ajuste la redondez de las esquinas del botón mediante un control deslizante (por ejemplo, 0px para esquinas rectas, 20px para esquinas totalmente redondeadas).
- Button Alignment: Alinee el botón dentro de su contenedor (Left, Center, Right, o Justified).
- Action: Seleccione la función del botón en un menú desplegable (None, Campaign CTA, Custom Link).
Al configurar estas propiedades a nivel de campaña, puede reutilizar la misma plantilla de correo electrónico en múltiples esfuerzos de marketing, adaptando rápidamente la call to action principal sin tener que reconstruir la plantilla cada vez.
Uso condicional #
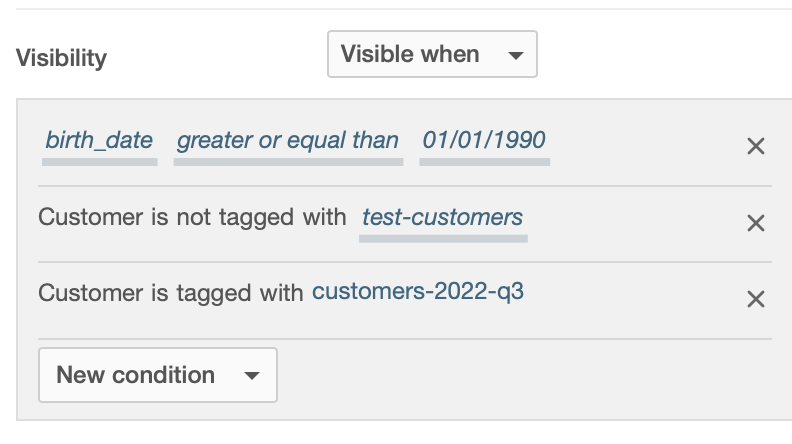
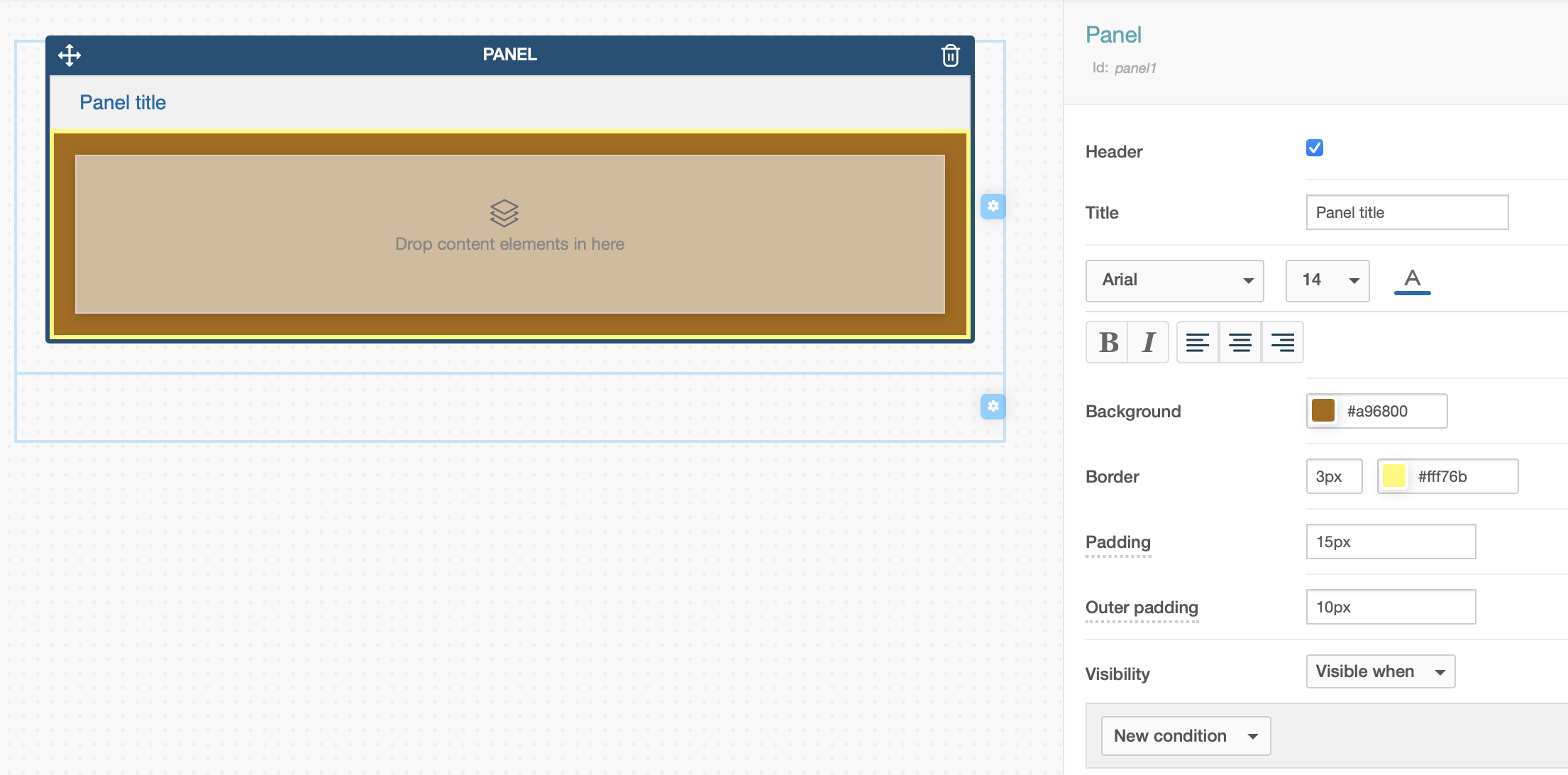
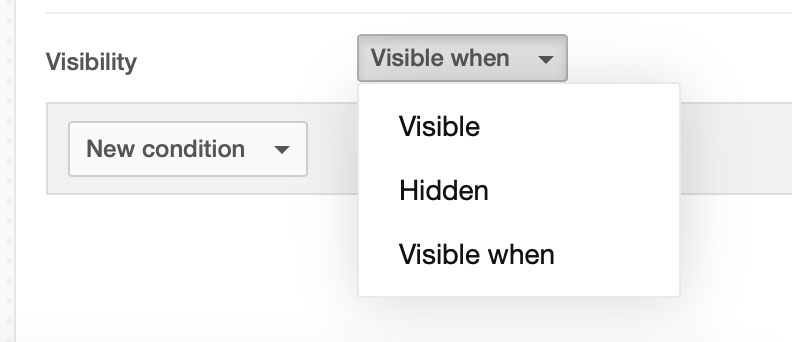
La mayoría de los componentes permiten habilitar o deshabilitar su visibilidad o configurarla en base a una condición. A continuación se muestra un ejemplo utilizando el componente panel:


Como se puede apreciar en la imagen anterior, el panel puede configurarse para que sea visible bajo ciertas condiciones. Esto se logra estableciendo una o más de las siguientes opciones relacionadas con los datos del cliente:
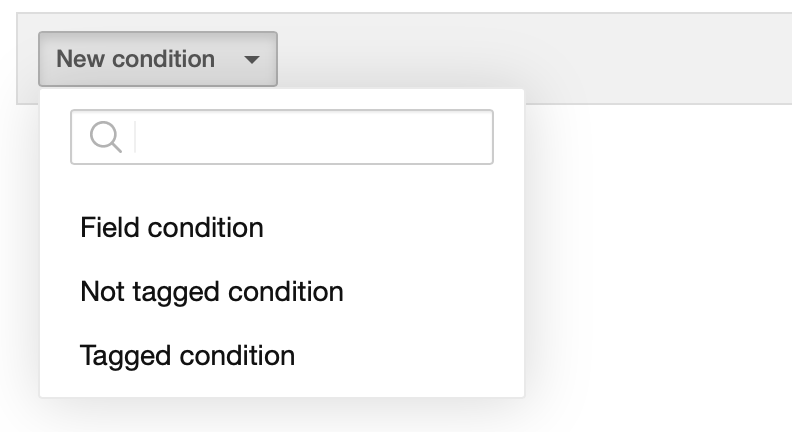
Filter condition: por ejemplo, su fecha de nacimiento es exactamente o después del 1 de enero de 1990.
Not tagged condition: por ejemplo, clientes que no están etiquetados como test-customers.
Tagged condition: por ejemplo, clientes que están etiquetados con customers-2022-q3.
La imagen de abajo muestra ejemplos de las diferentes condiciones que se pueden establecer: