Android #
Para la integración con Android mediante Java, se provee una librería framework con un conjunto de controles y clases que suben de nivel el API REST documentada.
Si desea consultar la referencia de como referenciar la librería desde su proyecto Android vea la sección Referenciar la librería más adelante en esta página
Nota: En caso que la conexión a los servicios no sea por SSL con el protocolo HTTPS, debe modificar los permisos de su aplicación de forma acorde, ver sección Permisos de Conectividad.
Inicialización #
Cuando la aplicación inicializa se debe invocar por única vez al
método estático load de la clase Client como se muestra a continuación. Previa importación del módulo Prisma.
import com.prismacampaigns.sdk.*;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
...
Client prisma = Client.load(getApplication(), "server", "443",
"22dae0ad-a6a8-4767-80bc-b29098147813",
"1234", "https");
Lo recomendable es realizar esta inicialización al momento que termina de cargar la actividad principal de la app.
La clase Client es un singleton, por lo que siempre que se
referencie a la misma se obtendrá la misma instancia del objeto, la
cual debe ser accedida luego utilizando el atributo estático shared.
Client.shared
Los parámetros de inicialización de la librería cliente Prisma son los siguientes:
load(String server, String port, String appToken, String customer, String proto)
:param String server: Server address where Prisma server is running.
:param String port: Access port for the Prisma service.
:param String appToken: Access token for the integrated application.
:param String customer: Identified customer if available, otherwise pass "".
:param String proto: Connection protocol to use, default is "https"
Banners Embebidos #
Para integrar un banner a una vista en Android, existe un control
Placeholder que de forma dinámica se va a utilizar para cargar el
contenido.
Para esto se deben seguir los siguientes pasos
- Agregar al layout de la actividad el control
Placeholderdel sdkPrisma
<com.prismacampaigns.sdk.Placeholder
android:id="@+id/PHMain"
android:layout_width="800px"
android:layout_height="600px"
android:visibility="visible"
custom:name="PHName">
</com.prismacampaigns.sdk.Placeholder>
En este caso se define un placeholder de tamaño fijo, que va a estar integrado con el placeholder definido en la plataforma de campañas con el nombre PHName.
En cada actividad se puede agregar la cantidad de placeholders que se necesite.
- Cuando carga la vista forzar la sincronización de las campañas deinidas para el usuario en los placeholders anteriormente definidos.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
...
Placeholder pt = (Placeholder) findViewById(R.id.PHMain);
Client s = Client.shared;
List<Placeholder> placeholders = new LinkedList<Placeholder>();
phs.add(pt);
s.syncView(this, placeholders,null);
En este caso el parámetro placeholders recibe la lista de
placeholders definidos como outlets en la actividad en cuestión, y el
parámetro this recibe la actividad actual.
Banners a medida #
En caso que se desee crear los banners desde el código de la aplicación sin usar los controles embebidos provistos por el SDK, esto es posible utilizando el parámetro SyncedHandler del método syncView.
En esta situación al obtener los banners para la actividad en cuestión se invoca el callback OnSynced de la interface:
s.syncView("androidview", phs, new SyncedHandler() {
@Override
public void OnSynced(Map<String, PlaceholderContent> result) {
PlaceholderContent content = result.get("PHName");
if (content != null) {
Log.i("MainApp", String.format("Total banners found %s", content.banners.size()));
}
}
});
Para obtener las vistas a partir del contenido del placeholder:
IBanner banner = content.banners.get(0);
View v = banner.getView(pt.getContext());
Para obtener el contenido de un banner HTML:
IBanner banner = content.banners.get(0);
String content = ((HtmlBannerView)banner).getHTMLContent()
Para invocar el inicio del funnel de un banner:
banner.getFunnel().start(pt.getContext())
Para invocar el dismiss de una campaña de un banner:
banner.getFunnel().dismiss()
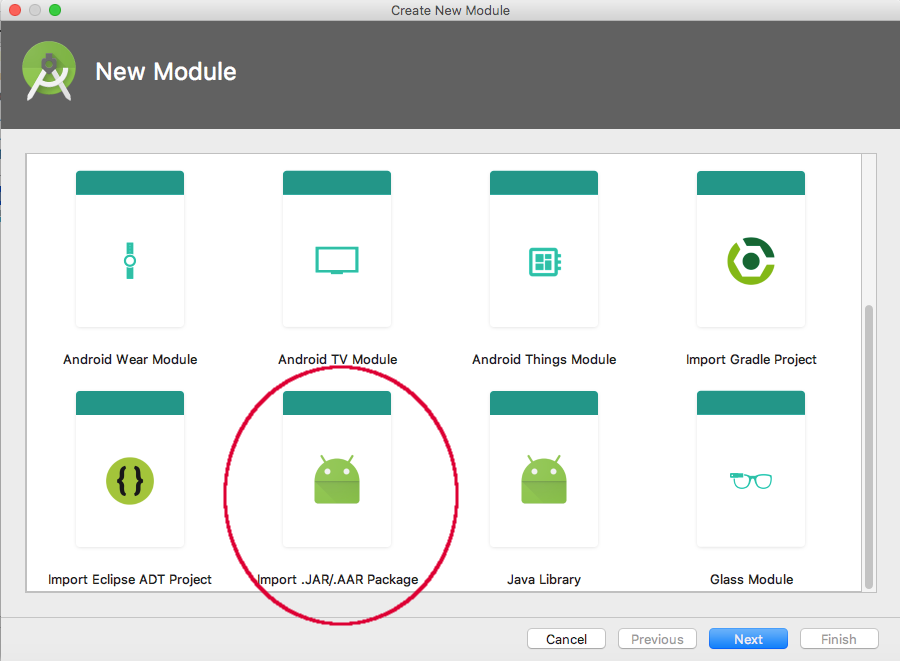
Referenciar la librería #
Importar la librería app-release.aar según las siguientes imágenes:


Agregar una referencia gradle como sigue:
dependencies {
...
implementation('us.bpsm:edn-java:0.5.0')
compile project(":prisma-release")
...
}
Una vez que esto está pronto, grabe el archivo y realize una sincronización de Gradle.
Permisos de Conectividad #
En el archivo AndroidManifest.xml debe agregar los permisos de acceso a red que se muestran a continuación:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.prismacampaigns.testsdk">
<uses-permission android:name="android.permission.INTERNET"/>