Appcelerator #
El SDK para Appcelerator Titanium se provee en forma de módulos javascript que deben ser copiados al directorio del proyecto. Se permite tanto el uso de la versión de framework Classic como la alternativa Alloy.
SDK #
El SDK es un conjunto de 4 módulos, siendo prisma el módulo principal a incluir en la integración
Asumiendo que se copia el directorio prisma-sdk conteniendo el SDK completo, la forma de importar el módulo es la siguiente:
Prisma = require("prisma-sdk/prisma")
En las siguientes secciones se describe la importación del módulo al proyecto dependiendo si se trabaja con o sin Alloy.
En ambos casos el SDK funciona utilizando callbacks, tanto para la carga de banners como para los popups.
Classic #
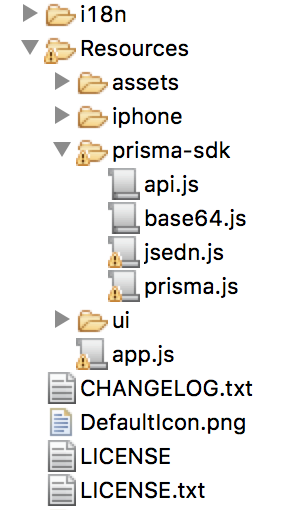
Para la integración en modalidad Classic, debe copiarse el directorio prisma-sdk conteniendo el SDK para AppCelerator al subdirectorio Resources de la aplicación.
De forma que quede de esta forma en la estructura del proyecto:

Luego en cada vista que se desee integrar se debe seguir la siguiente estrategia.
En este ejemplo la vista FirstView integra un placeholder de nombre PHNAME que se sincroniza al momento de creación de la vista.
var Prisma = require('prisma/prisma');
function onBannersLoaded(view, banners) {
//banners es un diccionario con clave el nombre de
//cada placeholder solicitado conteniendo la lista de imágenes o htmls
//a desplegar
}
function onPopupFound(view, popup) {
//el popup contiene el ancho, alto y banner a desplegar en los siguients atributos
//popup.width
//popup.height
//popup.banner
}
function FirstView() {
var self = Ti.UI.createView();
Prisma.load("server", "port", "app-token", "customer-id", [{placeholderId : "PHNAME"}], "http:",
{onLoaded: function(banners) {
onBannersLoaded(self, banners);
},
onPopup : function(popup) {
onPopupFound(self, popup);
}});
return self;
}
module.exports = FirstView;
Un ejemplo posible de la función onBannersLoaded que toma una sola imagen de la lista de banners disponibles para un placeholder es la siguiente:
function onBannersLoaded(view, banners) {
var placeholderDefinition = banners["MainGeneral"];
//selecciono el primer banner, si hay más de uno debería armarse un carrusel
var firstBanner = placeholderDefinition.images[0];
//si el banner tiene link es una imagen
if (typeof firstBanner.link != "undefined") {
var image = Ti.UI.createImageView({image: firstBanner.link});
image.addEventListener('click',function(e){
Ti.API.info("Starting funnel");
var url = firstBanner.funnel.getFunnelLanding();
Ti.Platform.openURL(url);
});
view.add(image);
}
//si el banner tiene content es HTML
else if (typeof firstBanner.content != "undefined") {
var webview = Ti.UI.createWebView({
html: firstBanner.content
});
view.add(webview);
}
}
Como se observa se está obteniendo el primer banner solamente con images[0] en caso que existiese más de un elemento corresponde armar un carrusel o lista de banners.
Alloy #
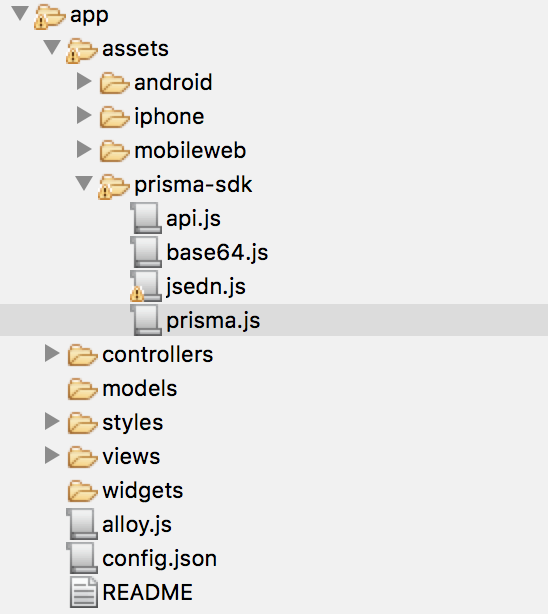
Para la integración utilizando el framework Alloy, debe copiarse el directorio prisma-sdk conteniendo el SDK para AppCelerator al subdirectorio assets de la aplicación.
De forma que quede de esta forma en la estructura del proyecto:

Luego, el procedimiento para utilizarlo en cada vista donde hayan placeholders o se desee integrar con Popups es el siguiente:
Prisma = require("prisma-sdk/prisma");
function onBannersLoaded(view, banners) {
//banners es un diccionario con clave el nombre de
//cada placeholder solicitado conteniendo la lista de imágenes o htmls
//a desplegar
}
function onPopupFound(view, popup) {
//El popup contiene el ancho, alto y banner a desplegar en los siguientes atributos
//popup.width
//popup.height
//popup.banner
}
function prismaInit() {
var self = $.getView();
Prisma.load("server", "port", "app-token", "customer-id", [{placeholderId : "PHNAME"}], "protocol",
{onLoaded: function(banners) {
onBannersLoaded(self, banners);
},
onPopup : function(popup) {
onPopupFound(self, popup);
}});
return self;
}
$.index.addEventListener('open', prismaInit);
$.index.open();
En este caso como se observa la inicialización de las campañas se realiza en el evento open de la vista, sincronizando los distintos placeholders por nombre. (En el caso del ejemplo se sincroniza solamente el placeholder PHNAME.