iOS #
Para la integración con iOS mediante Swift 4, se provee un framework con un conjunto de controles y clases.
Si desea consultar la referencia de cómo integrar el framework a su proyecto Xcode, vea la sección Referenciar el framework.
Nota: En caso de que la conexión a los servicios no sea por SSL con el protocolo HTTPS, debe modificar los permisos de su aplicación de forma acorde; ver sección Permisos de conectividad.
Inicialización #
Cuando la aplicación inicializa, se debe invocar por única vez al método estático load de la clase Client como se muestra a continuación:
import Prisma
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
Client.load(server: "localhost", port: "8080", appToken: "22dae0ad-a6a8-4767-80bc-b29098147813", customer: "1234")
return true
}
Lo recomendable es realizar esta inicialización en el AppDelegate, al momento que termina de cargar la aplicación.
La clase Client es un singleton, por lo que siempre que se referencie se obtendrá la misma instancia del objeto, la cual debe ser accedida luego utilizando el atributo estático shared:
Client.shared!
Los parámetros de inicialización del framework cliente Prisma son los siguientes:
load(server: String, port: String, appToken: String, customer: String, proto: String)
:param String server: Dirección del server donde se encuentra alojado el servicio Prisma.
:param String port: Puerto de acceso donde se encuentra corriendo el servicio Prisma.
:param String appToken: El token de acceso para la aplicación actual.
:param String customer: El cliente identificado en caso de que este se encuentre disponible.
:param String proto: Protocolo de conexión a utilizar, por defecto "https"
Banners embebidos #
Para integrar un banner a una View en iOS, existe un control Placeholder que de forma dinámica se va a utilizar para cargar el contenido. Para esto se deben seguir los siguientes pasos:
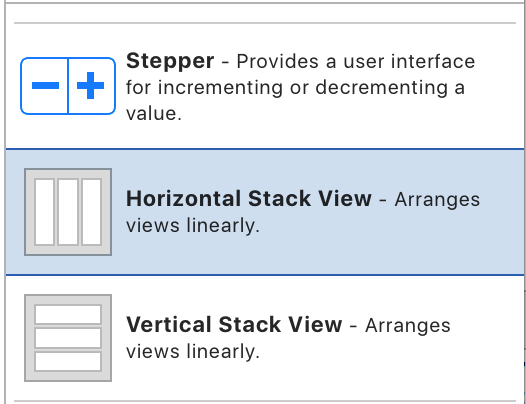
Agregar a la vista un objeto del tipo
Horizontal Stack View
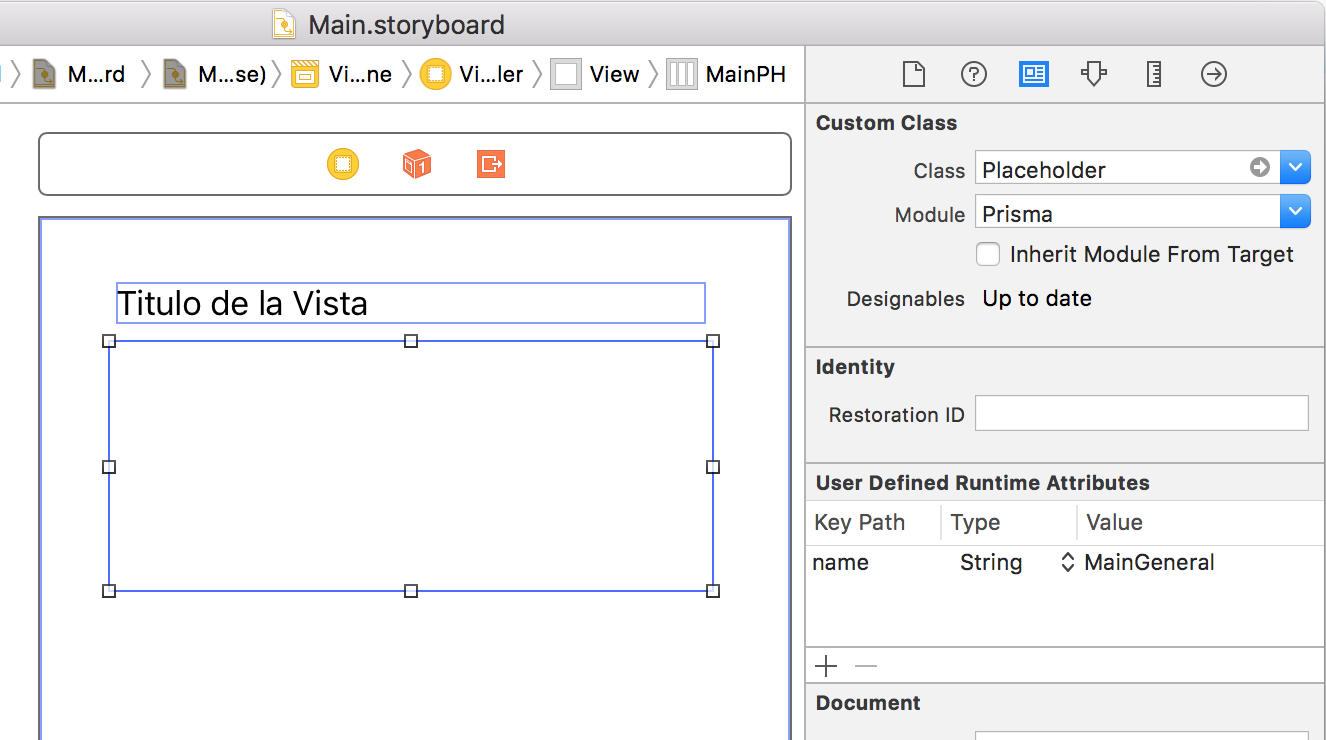
Asociar el control recientemente creado con la clase
Placeholderdel frameworkPrisma
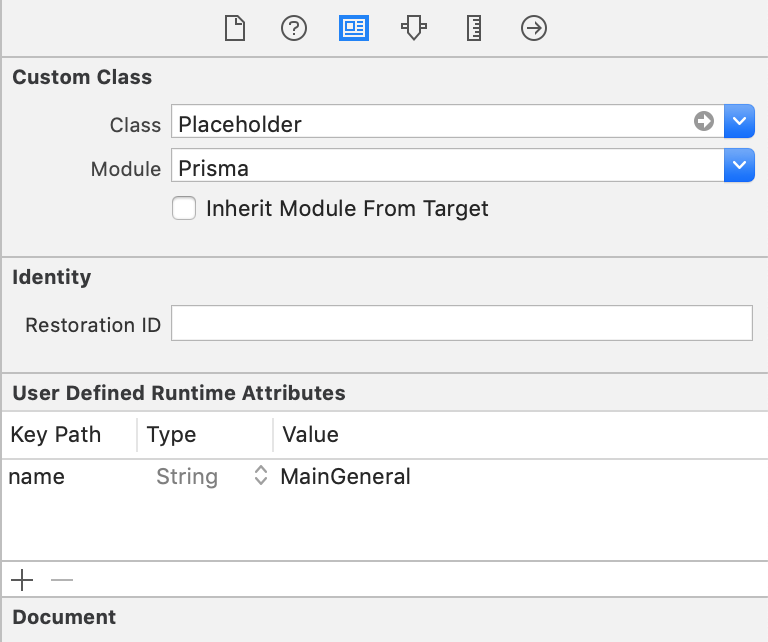
Definir el nombre del placeholder a utilizar, según esté configurado en la plataforma de campañas.

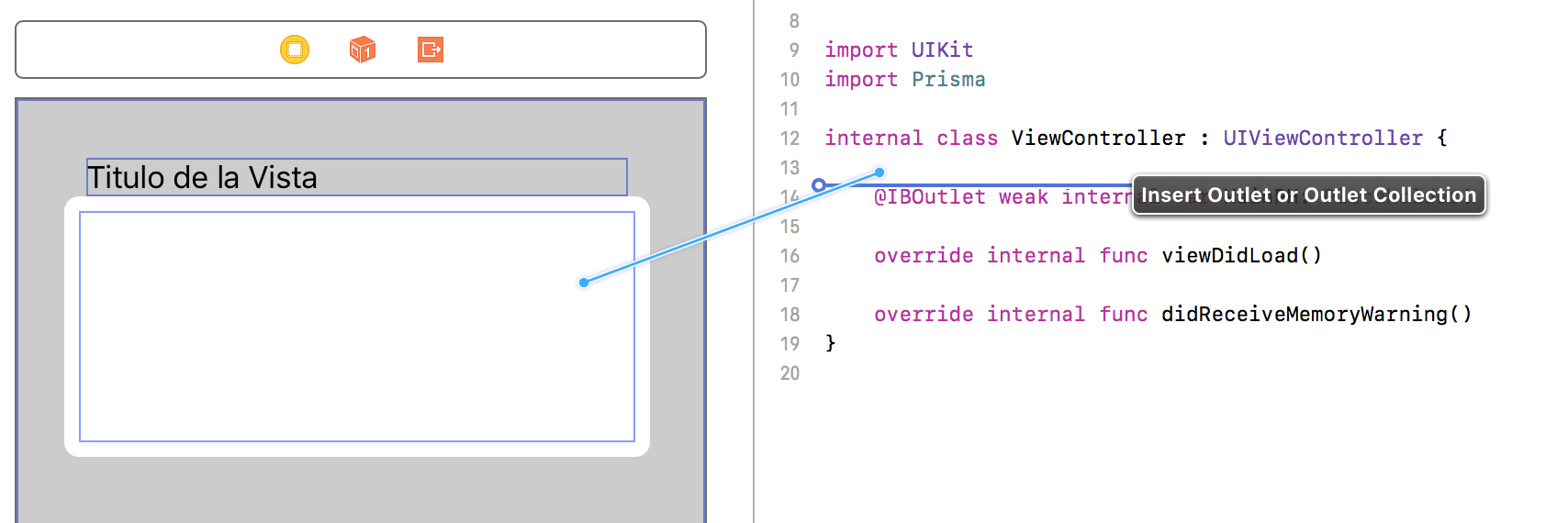
Definir un
Outletpara el controlPlaceholder
Debemos asignarle un nombre a esta variable para poder referenciar el placeholder al sincronizar la página.
Cuando carga la vista, forzar la sincronización de campañas.
import Prisma
class ViewController: UIViewController {
@IBOutlet weak var MainPH: Placeholder!
override func viewDidLoad() {
super.viewDidLoad()
Client.shared!.syncView(viewName: "Main", placeholders: [MainPH])
}
En este caso el parámetro placeholders recibe la lista de placeholders definidos como outlets en la vista en cuestión, y el parámetro viewName recibe un identificador para la vista actual. MainPH es el nombre que le asignamos al Outlet en el paso anterior.
Banners a medida #
En caso de que se desee crear los banners desde el código de la aplicación sin usar los controles embebidos provistos por el SDK, esto es posible utilizando el parámetro onSynced del método syncView.
En esta situación al obtener los banners para la actividad en cuestión se invoca el callback onSynced de la interface:
Client.shared!.syncView(viewName: "ViewControllerName", placeholders: [MainPH], onSynced: {(result: Dictionary<String, PlaceholderContent>) -> Void in
if result["MainGeneral"] != nil {
let content:PlaceholderContent = result["MainGeneral"]!
let size = content.banners.count
print("Total banners \(size) found for placeholder")
}
})
Para obtener las vistas a partir del contenido del placeholder:
let banner = content.banners[0]
let v:UIView = banner.getView()
Para obtener el contenido de un banner HTML:
let htmlBanner = banner as! HtmlBannerView
let htmlContent:String = htmlBanner.getHTMLContent()
Para invocar el inicio del funnel de un banner:
let funnel = banner.getFunnel()
funnel.show()
Para invocar el dismiss de una campaña desde un banner:
let funnel = banner.getFunnel()
funnel.dismiss()
Protocolos dismiss y redirect
#
Prisma expone puntos de extensibilidad mediante protocolos:
PrismaRedirectHandler.onRedirectes llamado cuando se ejecuta un step de redirect de un funnel.- Puede utilizarse, por ejemplo, para navegar la URL utilizando
SFSafariViewController(de modo de mantener al usuario dentro de la app) y devolvertruepara indicarle a Prisma que no realice su acción por defecto (navegar la URL en Safari).
- Puede utilizarse, por ejemplo, para navegar la URL utilizando
PrismaDismissHandler.onDismissedes llamado cuando el usuario invoca el dismiss de una campaña desde un banner.- Devolver true para indicarle a Prisma que no debe sincroninzar la vista.
import Prisma
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate, PrismaRedirectHandler, PrismaDismissHandler {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
Client.load(server: "localhost", port: "8080", appToken: "22dae0ad-a6a8-4767-80bc-b29098147813", customer: "1234", redirectHandler: self, dismissHandler: self)
return true
}
func onRedirect(url: URL) -> Bool {
return true;
}
func onDismissed() -> Bool {
return true;
}
}
Referenciar el framework #
Integración manual #
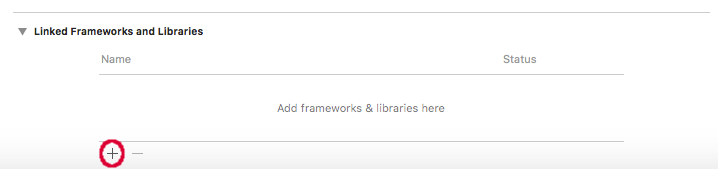
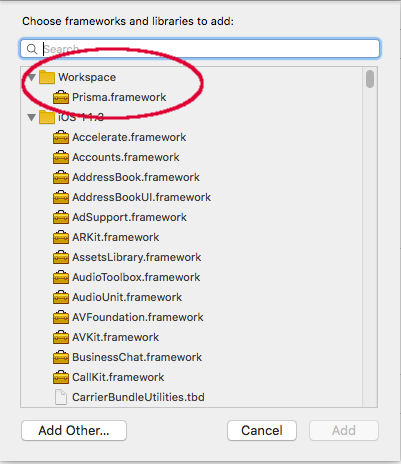
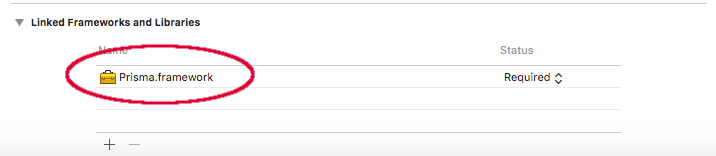
Para referenciar el framework de Prisma, copiar Prisma.framework a la carpeta del proyecto, y luego agregar la referencia según las siguientes imágenes:



Integración mediante CocoaPods #
Agregar el pod ‘Prisma’ a su Podfile como se muestra en el siguiente ejemplo (opcionalmente, agregar Jumio):
# Prisma requiere iOS 9.0; Jumio requiere iOS 10.0
platform :ios, '9.0'
target 'MiProyecto' do
pod 'Prisma', :podspec => 'https://s3.sa-east-1.amazonaws.com/prisma.sdk/Prisma_Swift5_1.2.2.podspec'
# pod 'JumioMobileSDK/Netverify', '2.14.0'
end
Instalar el pod en su proyecto mediante pod install.
Permisos de conectividad #
En caso de que la plataforma contra la cual se esté contectando no cuente con certificados SSL, dentro del archivo Info.plist de su aplicación debe agregar una sección de excepciones de comunicación para permitir la conexión de manera insegura de forma explícita.
Edite el archivo en modo código y agregue la siguiente sección, cambiando el valor your-server-address por la dirección IP o nombre del servidor de Campañas a utilizar.
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
<key>NSExceptionDomains</key>
<dict>
<key>your-server-address</key>
<dict>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
<key>NSIncludesSubdomains</key>
<true/>
</dict>
</dict>
</dict>