JavaScript #
El siguiente documento describe la estrategia de integración utilizando Javascript.
Esta estrategia es la indicada para todos los casos donde se integren aplicaciones web, tanto en desktop como mobile, así como para soluciones mobile desarrolladas utilizando frameworks con soporte Javascript, como ser Phonegap/Cordova, Titanium y otras.
Utilizando este SDK, no es necesario ningún mecanismo extra de integración o invocación a web services para lograr el acople de los canales web.
Instalando la librería #
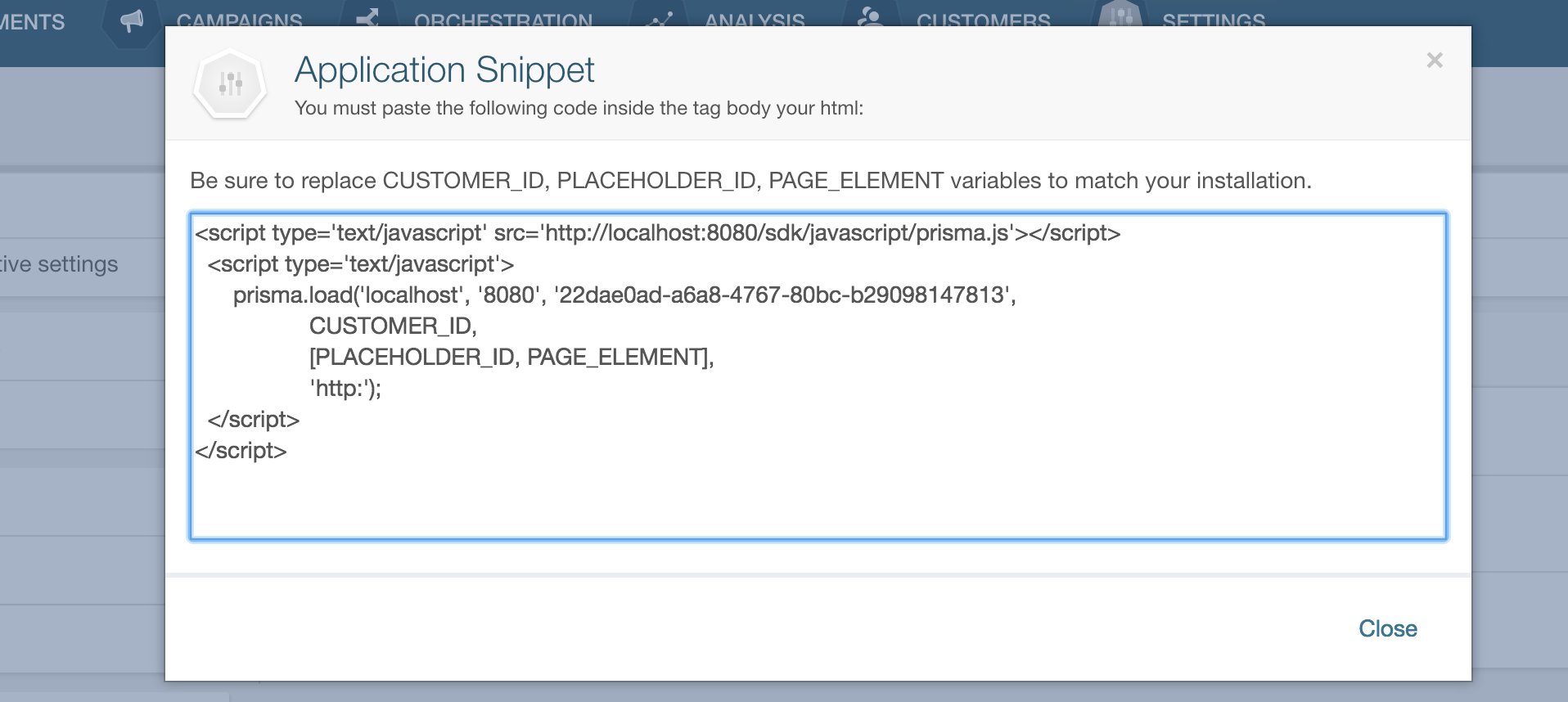
Para comenzar a utilizar la librería en un entorno web, se debe insertar el siguiente código dentro del tag <body> de su HTML:
<script type='text/javascript' src='http://SERVER:PORT/sdk/javascript/prisma.js'></script>
<script type = "text/javascript" >
prisma.load(SERVER, PORT, APP_TOKEN, CUSTOMER_ID, integrations, protocol, options);
</script>
Asegúrese de reemplazar las variables SERVER, PORT, APP_TOKEN y CUSTOMER_ID para que correspondan con su instalación.
Para obtener los parametros server, port y app_token debe dirigirse a la sección Settings/Applications del producto:

Si en esta pantalla se selecciona el canal a integrar, es posible desplegar el snippet de código con los valores pre-cargados.
Recuerde que los parámetros customer_id y el vector de integraciones son responsabilidad de quien integra.
Nota: Este código cargará la librería de forma asincrónica, por lo que el sitio cargará rapidamente a pesar de la dependencia.
Parametrización #
load(server, port, app_token, customer_id, placeholders_vector)
| Parámetro | Tipo de dato | Requerido? | descripción |
|---|---|---|---|
| server | string | si | Dirección del server donde se encuentra la,plataforma de campañas. |
| port | string | si | Puerto de acceso donde se encuentra la plataforma de campañas. |
| app_token | string | si | El token de acceso para la aplicación,siendo integrada. |
| customer_id | string | si | El cliente identificado en caso que este,se encuentre disponible. |
| integrations | vector | si | Vector conteniendo el conjunto de placeholders a integrar en la página actual. |
| protocol | string | no | “http:” o “https:” dependiendo si se cuenta o no con acceso vía SSL. |
| options | string | no | Parámetros opcionales de configuración de la integración, callbacks y otros elementos. |
Placeholders a integrar #
El vector integrations de la función load describe los distintos placeholders a integrar en la página que se está insertando el snippet de integración.
A continuación se describen las distintas claves soportadas por cada elemento de dicho vector.
| Clave | Tipo de dato | Requerido? | Descripción |
|---|---|---|---|
| placeholderId | string | si | El identificador de placeholder según esté configurado en la plataforma de campañas. |
| elemendId | string | si | Identificador html donde se cargarán los banners para el placeholder. |
| unrolled | boolean | no | Indica en caso que el placeholder soporte varias campañas que se debe desplegar desenrollado. O sea todas las campañas que califican para el placeholder se mostrarán de manera simultánea y no en modo carrusel. Por defecto este valor es false |
| fallbackUrl | string | no | Url completa de acceso a imágen que se,desea utilizar en caso que la plataforma,de campañas no este disponible. |
| context | Object | no | Contexto particular de integración del placeholder que sirve para seleccionar las campañas que califican filtrando según este contexto. |
| isolated | boolean | no | Para los casos de banners HTML donde el estilo pueda verse afectado, indica que se desea desplegar el banner en un iframe aislado. El valor por defecto es true |
En el código de ejemplo a continuación, se realiza una inicialización parametrizada con tres placeholders diferentes integrados.
<script type='text/javascript'>
prisma.load('localhost', '443', '8e2626da-4ee1-45c7-b269-50df530dbc6e',
"137-W", [{placeholderId : "MainHomeBanner",
elementId : "banner_flash",},
{placeholderId: "RightHomeBanner",
elementId: "banner_right"},
{placeholderId : "LeftHomeBanner",
elementId : "banner_left"}],
"https:");
</script>
En este otro ejemplo, se integra un solo placeholder en modo carousel desenrrollado y utilizando contexto de filtrado.
<script type='text/javascript'>
prisma.load('localhost', '443', '8e2626da-4ee1-45c7-b269-50df530dbc6e',
"137-W", [{placeholderId : "PromocionesHome",
context : {"productId" : "1234"},
unrolled : true,
elementId : "promo_list",}
"https:");
</script>
Nota: En los ejemplos se utiliza el valor fijo 137-W como identificador de cliente, para realizar la integración este valor debe ser cargado de forma dinámica según el usuario autenticado.
Parámetros opcionales #
Es posible proveer un parametro con distintas opciones a la integración. El listado de propiedades se detalla a continuación:
| Clave | Tipo de dato | Requerido? | Descripción |
|---|---|---|---|
| onLoaded | function | no | Callback, será llamado una vez finalice la inicialización Ver más detalles |
| onLoadFailed | function | no | Callback, será llamado si hay algún error en la inicialización. Ver más detalles |
| onRedirect | function | no | Callback, será llamado en caso de que haya una redirección en el funnel de conversión. Ver más detalles |
| onPopup | function | no | Callback, permite controlar el despliegue de popups. Ver más detalles |
| storageType | string | no | Determina que tipo de storage será utilizado para almacenar información de la navegación, opciones: "local", "cookies". En caso de no proveer un valor se utilizarán cookies |
| reloadPopupsOnReset | boolean | no | Determina si los popups se mostraran nuevamente una vez se recargue la integración (con una conversión por ejemplo). El valor por defecto es: false |
| language | string | no | Determina el lenguaje a utilizar para la internacionalización de los textos en la integración. El valor por defecto es: "es" |
| useTranslator | boolean | no | Determina si se realizará la internacionalización de los textos en la integración. El valor por defecto es: true |
| channel | string | no | Determina el canal que se está integrando. Los valores disponibles son: web, mobile, mail, facebook, twitter, atm, referral, business-event y sms. El valor por defecto es: web |
| platform | string | no | Determina la plataforma que se está ejecutando la integración. El valor por defecto el nombre del navegador. (ej : chrome, firefox,etc) |
Callback de finalización de carga #
En el caso que se desee controlar cuando finaliza la carga en la integración se puede utilizar el callback onLoaded del SDK.
Realizando la invocación como se indica a continuación:
<div id="container"></div>
<script type='text/javascript'>
var onLoaded = function(banners) {
console.log("Successfully loaded Prisma Campaigns");
};
prisma.load(
'campaigns.bank.com',
'80',
'8e2626da-4ee1-45c7-b269-50df530dbc6e',
'137-W',
[{'placeholderId': 'MainBanner', 'elementId': 'container'}],
'http:',
{onLoaded: onLoaded}
);
</script>
En el parámetro options del método load del SDK, se debe indicar un callback onLoaded, que será invocado por la plataforma una vez finalice la carga de la integración.
El callback onLoaded, recibirá como parámetro los banners que fueron obtenidos para el cliente.
Callback de error en la carga #
En el caso que se desee controlar cuando hay un error en la inicialización de la integración
se puede utilizar el callback onLoadFailed del SDK.
Realizando la invocación como se indica a continuación:
<div id="container"></div>
<script type='text/javascript'>
var onLoadFailed = function(error) {
console.log("There has been an error initializing the integration with Prisma Campaigns");
};
prisma.load(
'campaigns.bank.com',
'80',
'8e2626da-4ee1-45c7-b269-50df530dbc6e',
'137-W',
[{'placeholderId': 'MainBanner', 'elementId': 'container'}],
'http:',
{onLoadFailed: onLoadFailed}
);
</script>
En el parámetro options del método load del SDK, se debe indicar un callback onLoadFailed, que será invocado si hay algún error en la carga.
El callback onLoadFailed, recibirá como parámetro de forma opcional el error de la carga con los siguientes atributos:
| clave | tipo de dato | opcional? | descripción |
|---|---|---|---|
| data | string | no | El identificador de placeholder según esté configurado en la plataforma de campañas. |
| status | string | no | Identificador html donde se cargarán los banners para el placeholder. |
Callback de redirección #
En el caso que se desee controlar cuando hay una redirección a otro sitio como parte de un funnel de conversión se puede utilizar el callback onRedirect del SDK.
Realizando la invocación como se indica a continuación:
<div id="container"></div>
<script type='text/javascript'>
var onRedirect = function(url) {
console.log("You will be redirected to the website" + url);
};
prisma.load(
'campaigns.bank.com',
'80', '8e2626da-4ee1-45c7-b269-50df530dbc6e',
'137-W',
[{'placeholderId': 'MainBanner', 'elementId': 'container'}],
'http:',
{onRedirect: onRedirect}
);
</script>
En el parámetro options del método load del SDK, se debe indicar
un callback onRedirect, que será invocado por la plataforma cuando se ejecute un paso de redirección.
El callback onRedirect, recibirá como parámetro con la URL configurada.
Ejemplos #
Para los ejemplos que siguen se asumen los siguientes parámetros de configuración:
| Parámetro | Valor |
|---|---|
| server | campaigns.bank.com |
| port | 80 |
| app_token | 175b18e2-08f2-43c2-953a-91f370a0fe23 |
Acceso público, sin identificar #
El siguiente ejemplo demuestra un sitio público con el cliente sin identificar donde existe un solo placeholder disponible.
En este caso el identificador del placeholder en el sistema es Portal - Main Banner y el nodo html donde se desea desplegar la imagen tiene como identificador mainbanner.
<script type='text/javascript' src='http://campaigns.bank.com:80/sdk/javascript/prisma.js'></script>
<script type = "text/javascript" >
prisma.load("campaigns.bank.com", "80",
"175b18e2-08f2-43c2-953a-91f370a0fe23",
"",
[{placeholderId : "Portal - Main Banner",
elementId : "mainbanner",}]);
</script>
Como se observa al no tener cliente identificado el parámetro customer_id se envía vacío.
Asumimos que para el nodo mainbanner no hay restricciones de la etiqueta html a utilizar, pero típicamente serán div:
<div id="mainbanner"></div>
Acceso identificado #
En el caso donde la persona navegando el sitio es un cliente identificado, se debe utilizar el parámetro customer_id de la función load.
<script type='text/javascript' src='http://campaigns.bank.com:80/sdk/javascript/prisma.js'></script>
<script type = "text/javascript" >
prisma.load("campaigns.bank.com", "80",
"175b18e2-08f2-43c2-953a-91f370a0fe23",
session.customer_id,
[{placeholderId : "Position - Left",
elementId : "left_banner"}
{placeholderId : "Position - Right",
elementId : "right_banner"}]);
</script>
En este caso se asume que el identificador de cliente a utilizar se encuentra disponible en el valor session.customer_id. A su vez en este caso tenemos dos placeholders diferentes para cargar imágenes.
<div id="left_banner"></div>
<div id="right_banner"></div>
Lista de Campañas #
En los casos donde no se desee integrar un placeholder específico, es posible obtener todas las campañas que tiene activas un cliente dado.
activeCampaigns(customerId, category, group, fnResults)
| Parámetro | Tipo de dato | Requerido? | Descripción |
|---|---|---|---|
| customerId | string | Si | Identificador de cliente para el cuál se desea consultar la lista de campañas, en caso de buscar campañas sin identificar debe enviarse vacío “”. |
| category | string | No | Nombre de la categoría de campañas a buscar, parámetro opcional que sirve de filtrado. |
| group | string | No | Nombre del grupo de campañas a buscar, parámetro opcional que sirve de filtrado. |
| fnResults | function | No | Función a ser invocada de manera asincrónica al obtener los resultados. |
Esta función debe invocarse luego de haber realizado el load de la librería como se describe en los apartados superiores.
La función fnResults recibe la lista de campañas conteniendo la siguiente información: name, category, group, customOffer y funnelUrl.
prisma.client.activeCampaigns("137-W", "Sales","Mortgages",
function (campaigns) {
for (var i = 0 ; i < campaigns.length; i++) {
console.log(campaigns[i].name);
}
});
Siendo posible iniciar el funnel de conversión a partir de una de las campañas encontradas con la función startFunnel, que inicia el proceso de conversión en una nueva ventana.
En el ejemplo que sigue se buscan las campañas de ventas hipotecarias, y para la más prioritaria que tenga definido el campo tasaHipotecaria se comienza el proceso de conversión.
prisma.client.activeCampaigns("137-W", "Sales","Mortgages",
function (campaigns) {
for (var i = 0 ; i < campaigns.length; i++) {
if (campaigns[i].customOffer.loanRate != undefined) {
campaigns[i].startFunnel();
break;
}
}
});
Carrusel personalizado #
Cuando se desee crear los banners utilizando algún control o componente a medida, diferente al que provee el SDK. Esto es posible utilizando el evento onLoaded del SDK.
Hay dos puntos a considerar cuando queremos este comportamiento:
- El elementId que indica el lugar donde crear el banner automáticamente debe estar en null
- La funcion onLoaded recibe la lista de banners descargados.
La lista de banners devuelta es un diccionario, donde cada clave es el identificador de placeholder.
A su vez, cada valor de retorno contiene una lista posible de imágenes, en caso que más de una campaña coincida. Esta lista de coincidencias se encuentra en el atributo images de cada banner.
Luego, utilizando el método show se puede colgar el banner o imagen de cualquier elemento de la página que se desee.
En este ejemplo, se crea un elemento en la página llamado my-parent, en donde se cargan todas las imágenes o banners html recibidos para el placeholder de nombre “MainBanner”.
<div id="my-parent"></div>
<script type='text/javascript'>
var onLoaded = function(banners) {
var carouselParent = document.getElementById("my-parent");
var prisma = this;
var banner = banners["MainBanner"];
for (var i = 0; i < banner.images.length; i++) {
var image = banner.images[i];
image.show(carouselParent);
}
};
prisma.load('campaigns.bank.com', '80', '8e2626da-4ee1-45c7-b269-50df530dbc6e',
"137-W", [{"placeholderId" : "MainBanner",
"elementId" : null},],
"http:", {onLoaded : onLoaded});
</script>
Popups personalizados #
En el caso que se desee controlar el despliegue de Popups desde la
aplicación a integrar, esto es posible utilizando el callback
onPopup del SDK.
Realizando la invocación como se indica a continuación:
<div id="my-parent"></div>
<script type='text/javascript'>
var onPopup = function(popup) {
if (popup.banner.category == "Sales") {
//display a personalized popup
//return true to indicate
//popup was resolved personalized
return true;
}
};
prisma.load('campaigns.bank.com', '80', '8e2626da-4ee1-45c7-b269-50df530dbc6e',
"137-W", [{"placeholderId" : "MainBanner",
"elementId" : null},],
"http:", {onPopup : onPopup});
</script>
En el parámetro options del método load del SDK, se debe indicar
un callback onPopup, que será invocado por la plataforma siempre que
entre la lista de campañas que califican para el usuario actual, haya
un popup que desplegar.
El callback onPopup, recibirá como parámetro el popup a desplegar,
con los siguientes atributos:
onPopup(popup)
| Parámetro | Tipo de dato | Requerido? | Descripción |
|---|---|---|---|
| width | long | Si | Ancho del placeholder configurado. |
| height | string | Si | Alto del placeholder configurado. |
| banner | Banner | Si | Configuración del banner a desplegar en el popup. |
| hideClose | boolean | Si | Indica si se debe ocultar el botón de close del popup, según configuración en la plataforma. |
| dismissFn | function | No | En el caso que la campaña asociada al popup permita realizar el dismiss, está es la función a invocar cuando se quiere realizar el dismiss correspondiente. |
El parámetro banner tiene distintos atributos dependiendo si es un banner imagen o un banner html. Esto permite, utilizando el contenido referenciado, utilizarlo para desplegar el popup de forma personalizada según los requerimientos de la aplicación.
BannerHTML()
| Parámetro | Tipo de dato | Requerido? | Descripción |
|---|---|---|---|
| width | long | Si | Ancho del placeholder configurado. |
| height | string | Si | Alto del placeholder configurado. |
| category | string | Si | Nombre de la categoría de la campaña asociada al banner, string vacío en caso que no exista. |
| group | string | Si | Nombre del grupo de la campaña asociada al banner, string vacío en caso que no exista. |
| Funnel | funnel | Si | Configuración del funnel asociado a la campaña |
| isolated | boolean | Si | Indica si el popup se solicito en modo aislado. |
| content | string | Si | Contenido HTML del banner a ser desplegado |
BannerImage()
| Parámetro | Tipo de dato | Requerido? | Descripción |
|---|---|---|---|
| width | long | Si | Ancho del placeholder configurado. |
| height | string | Si | Alto del placeholder configurado. |
| category | string | Si | Nombre de la categoría de la campaña asociada al banner, string vacío en caso que no exista. |
| group | string | Si | Nombre del grupo de la campaña asociada al banner, string vacío en caso que no exista. |
| Funnel | funnel | Si | Configuración del funnel asociado a la campaña |
| link | string | Si | Link a la imagen a desplegar para el banner. |
Conversión #
Marcar la conversión de un cliente en una campaña.
<script type='text/javascript' src='http://SERVER:PORT/sdk/javascript/prisma.js'></script>
<script type = "text/javascript" >
prisma.convert(server, port, app_token, protocol, campaignId)
</script>
| Parámetro | Tipo de dato | Requerido? | descripción |
|---|---|---|---|
| server | string | si | Dirección del server donde se encuentra la,plataforma de campañas. |
| port | string | si | Puerto de acceso donde se encuentra la,plataforma de campañas. |
| app_token | string | si | El token de acceso para la aplicación,siendo integrada. |
| protocol | string | si | “http:” o “https:” dependiendo si se cuenta o no con acceso vía SSL. |
| campaignId | string | si | Identificador de la campaña. |
| callback | function | no | Función a ejecutar una vez que finaliza la conversión. Debe recibir un parámetro, que será la respuesta del api. |
El parámetro campaignId se obtiene como parte de la URL utilizada en el redirect que lleva al sitio en el cual se realiza la integración con Prisma Campaigns.
- El camino usual es hacer un redirect desde un paso del funnel de Prisma Campaigns hacia una herramienta externa (una aplicación Web).
- En el redirect se envían 3 parámetros (en el query string): campaign-id, trail-id, funnel-node-id.
Estos parámetros pueden obtenerse con código en el backend de la solución o con código javascript en el navegador:
<script type = "text/javascript" >
function getParameterByName(name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
</script>
Cordova #
Para desplegar banners HTML en una app construida sobre Cordova, una de estas opciones es necesaria:
- Establecer
isolated = falsepara el placeholder, para que el banner no sea creado dentro de uniframe(ver Placeholders a integrar). - Agregar la regla
<allow-navigation href="about:" />o<allow-navigation href="*" />alconfig.xmlde Cordova, para que eliframedel banner sea cargado.