Xamarin #
Para la integración con Xamarin utilizando C#, se provee una librería compartida Xamarin.Forms y librerías específicas para Android e IOS.
Para consultar la guía de como referenciar la librería desde su proyecto Xamarin Forms, vea la sección Referenciar la librería más adelante en esta página.
Nota: En caso que la conexión a los servicios no sea por SSL con el protocolo HTTPS, debe modificar los permisos de su aplicación de forma acorde, para cada plataforma ver sección Permisos de Conectividad.
Inicialización #
Cuando la aplicación inicializa se debe invocar por única vez al
método estático load de la clase Client como se muestra a continuación. Previa referencia mediante using al namespace PrismaSDK.
Esto es recomendable realizarlo dentro de su xaml principal de la aplicación Xamarin Forms (usualmente App.xaml.cs)
using PrismaSDK;
[assembly: XamlCompilation (XamlCompilationOptions.Compile)]
namespace SDKsample
{
public partial class App: Application
{
public App ()
{
InitializeComponent ();
Client c = Client.Load (localhost, 8080, 8e2626da-4ee1-45c7-b269-50df530dbc6e, 1234, HTTP);
MainPage = new MainPage ();
}
La clase Client es un singleton, por lo que siempre que se
referencie a la misma se obtendrá la misma instancia del objeto, la
cual debe ser accedida luego utilizando el atributo estático shared.
var c = Client.shared;
Los parámetros de inicialización de la librería cliente Prisma son los siguientes:
Load (String server, String port, String appToken, String to customer, String proto)
: param String server: Server access where the Prisma service is kept.
: param String port: Access port where the Prisma service is run.
: param String appToken: Access token for the current application.
: param String to customer: The identified client in case this one is available.
: param String proto: Connection protocol to use, https by default.
Banners Embebidos #
Para integrar un banner a una página, existe un control
Placeholder que de forma dinámica se va a utilizar para cargar el
contenido.
Para esto se deben seguir los siguientes pasos:
- Agregar al cabezal de la página a integrar, una referencia al assembly del SDK
xmlns:Prisma="clr-namespace:PrismaSDK;assembly=PrismaSDK"
Dentro del ContentPage:
<ContentPage xmlns= http://xamarin.com/schemas/2014/forms
xmlns: x= http://schemas.microsoft.com/winfx/2009/xaml
xmlns: local=clr-namespace: SDKsample
xmlns: Prisma=clr-namespace: PrismaSDK; assembly=PrismaSDK
x: Class=SDKsample.MainPage>
- Agregar dentro del layout un control
Placeholder
El placeholder debe tener un identificador para referenciarlo localmente, en este caso phid, y un atributo PlaceholderName indicando el nombre del placeholder a integrar, en este caso HomePublicBanner.
<StackLayout>
<Prisma: Placeholder x: Name=phid PlaceholderName=HomePublicBanner></Prisma: Placeholder>
</StackLayout>
- En el código de la página donde se definió el control, implemente el método
OnAppearingde la siguiente forma:
namespace SDKsample
{
public partial class MainPage: ContentPage
{
public MainPage ()
{
InitializeComponent ();
}
protected override void OnAppearing ()
{
List<Placeholder> l = new List<Placeholder> ();
l.Add (phid);
Client.sh ared.syncView (MyPage, l, null);
}
}
}
Al invocar al método syncView se permite especificar la lista de placeholders de la página a sincronizar, que puede ser más de uno. El primer parámetro MyPage recibe el nombre de la página a sincronizar.
Banners a medida #
En caso que se desee crear los banners desde el código de la aplicación sin usar los controles embebidos provistos por el SDK, esto es posible utilizando el parámetro handleAction del método syncView.
En esta situación al obtener los banners para la página en cuestión se invoca el callback de la interface:
Action<Object> to handler = r => {
Debug.WriteLine (Initialized);
Dictionary<String, PlaceholderContent> result = (Dictionary<string, PlaceholderContent>) r;
PlaceholderContent content = result[ MainGeneral];
var size = content.banners.Count;
Debug.WriteLine (Total banners found for placeholder: + size);
};
Client.sh ared.syncView (MyPage, l, to handler);
Para obtener las vistas a partir del contenido del placeholder:
let to banner = content.banners[0]
let v = banner.GetView ()
Para obtener el contenido de un banner HTML:
HtmlBannerView h = (HtmlBannerView) to banner;
bar to strBanner = h.getHTMLContent ();
Para invocar el inicio del funnel de un banner:
let funnel = banner.GetFunnel ()
funnel.start ()
Para invocar el dismiss de una campaña de un banner:
let funnel = banner.GetFunnel ()
funnel.dismiss ()
Referenciar la librería #
Para que el SDK Prisma funcione correctamente deben agregarse varias referencias, tanto a nivel del proyecto compartido como de los proyectos de plataforma Android e IOS.
Proyecto Compartido #
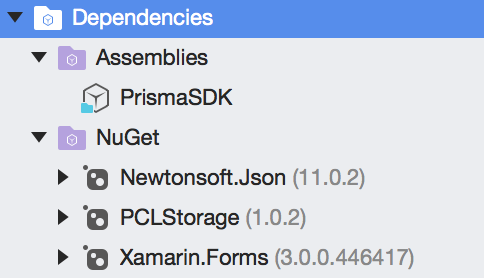
EL proyecto compartido necesita la referencia a los packages NuGet llamados Newtonsoft.Json y PCLStorage.
Así como también la referencia al assembly PrismaSDK.dll que se encuentra dentro del archivo distribuido en este documento.

Proyecto Android #
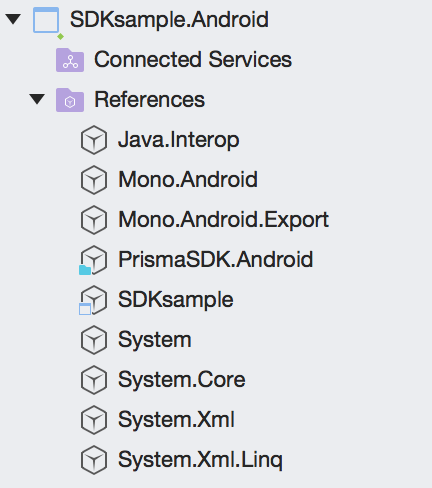
El proyecto Android necesita la referencia al assembly PrismaSDK.Android distribuído como parte del SDK Prisma.
Este assembly contiene renderers custom de distintos controles y por tanto debe referenciarse e instanciarse desde la plataforma.

A su vez, al momento de inicializar la actividad principal Android, debe invocarse al método PrismaSDK.Droid.AndroidComponents.init() como se indica a continuación.
namespace SDKsample.Droid
{
[Activity(Label = "SDKsample", Icon = "@mipmap/icon", Theme = "@style/MainTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
public class MainActivity global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity
{
protected override void OnCreate(Bundle bundle)
{
PrismaSDK.Droid.AndroidComponents.init ();
...
Esto es debido a que los custom renderers de Xamarin Forms se resuelven por reflection en tiempo de ejecución, y de no existir una referencia previa a algún control en el assembly, el compilador optimiza pensando que no se utiliza y lo elimina.
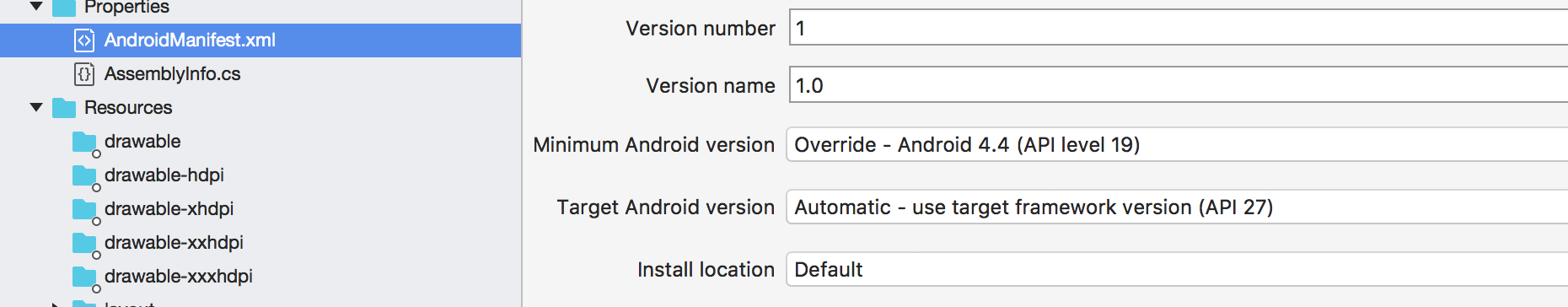
Por último, el manifest de Android debe tener como target automatic como se observa en la siguiente imagen.

Proyecto IOS #
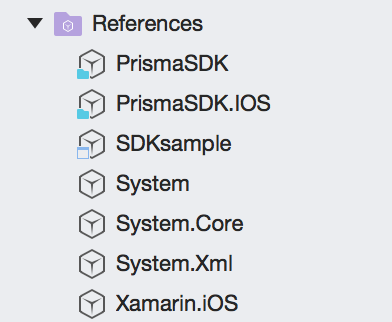
El proyecto IOS necesita la referencia al assembly PrismaSDK.IOS distribuído como parte del SDK Prisma.
Este assembly contiene renderers custom de distintos controles y por tanto debe referenciarse e instanciarse desde la plataforma.

A su vez, al momento de inicializar la actividad principal IOS, debe invocarse al método PrismaSDK.IOS.IOSComponents.init() como se indica a continuación.
namespace SDKsample.iOS
{
public class Application
{
// This is the main entry point of the application.
static void Main (string[] args)
{
// if you want to uses to different Application Delegate class from AppDelegate
// you can specify it here.
PrismaSDK.IOS.IOSComponents.init ();
UIApplication.Main (args, null, AppDelegate);
}
Esto es debido a que los custom renderers de Xamarin Forms se resuelven por reflection en tiempo de ejecución, y de no existir una referencia previa a algún control en el assembly, el compilador optimiza pensando que no se utiliza y lo elimina.