Appcelerator #
The Appcelerator Titanium SDK is provided by Javascript modules that must be copied to the project directory. Either Classic or Alloy framework versions are supported.
SDK #
The SDK is a set of 4 modules, with prisma being the main module to include in your integration.
Assuming that the prisma-sdk directory is copied, containing the complete SDK, the way to import the module is as follows:
Prisma = require (prisma-sdk/prisma)
In the following sections the import of the module to the project depending if it works with or without Alloy. is described.
In both cases the SDK works using callbacks, to load both banners and popups.
Classic #
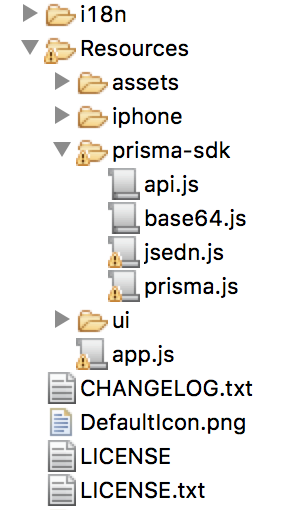
In order to integrate in the Classic mode, we must copy the prisma-sdk directory containing the SDK for AppCelerator to the Resources subdirectory of the application.
So it will appear in the project structure as follows:

Soon in each view due to integrate, it must follow the following strategy.
In this example the FirstView integrates a placeholder called PHNAME that is synchronized at the time of the view creation.
var Prisma = require('prisma/prisma');
function onBannersLoaded(view, banners)
//banners is a dictionary with key the name of
//each requested placeholder containing the list of images or htmls
//a to display
}
function onPopupFound (view, popup) {
//el popup has the width, hight and banner to display in the following attributes:
//popup.width
//popup.height
//popup.banner
}
function FirstView () {
var self = Ti.UI.createView();
Prisma.load (server, port, app-token, customer-you go, [{placeholderId: PHNAME}], http:,
{onLoaded: function (banners)
onBannersLoaded (self, banners);
},
onPopup: function (popup) {
onPopupFound (self, popup);
}});
return self;
}
module.exports = FirstView;
A possible example of the onBannersLoaded function, which takes a single image of the banner list available to a placeholder is the following one:
function onBannersLoaded (view, banners)
bar placeholderDefinition = banners["MainGeneral"];
//I select the first one banner, if there is more than one a carousel could be set.
var firstBanner = placeholderDefinition.images[0];
//If the banner has an image link
if (typeof firstBanner.link! = undefined)
var image = Ti.UI.createImageView({image: firstBanner.link});
image.addEventListener('click',function(e){image.addEventListener('click',function(e){
Ti.API.info ("Starting funnel");
var url = firstBanner.funnel.getFunnelLanding();
Ti.Platform.openURL (URL);
});
view.add (image);
}
//if the banner has HTML content
else if (typeof firstBanner.content! = undefined)
bar webview = Ti.UI.createWebView ({
html: firstBanner.content
});
view.add (webview);
}
}
As we can see, only the first banner is obtained as a result `[images] 0’. If more than one result exists, we can set up a carousel or banner list.
Alloy #
To integrate using the Alloy framework, we must copy the prisma-sdk directory containing the SDK for AppCelerator to the assets subdirectory of the application.
So in the project structure it will appear as follows:
Then, the procedure to use it in each view where there are placeholders or is desired to integrate with Popups is the following one:
Prisma = require("prisma-sdk/prisma");
function onBannersLoaded (view, banners)
//banners is a dictionary with key the name of
//each placeholder solicited containing the list of images or htmls
//to unfold
}
function onPopupFound (view, popup)
//El popup contains width, hight and the banner to unfold in the following attributes
//popup.width
//popup.height
//popup.banner
}
function prismaInit(
var self = $.getView();
Prisma.load (server, port, app-token, customer-you go, [{placeholderId: PHNAME}], "protocol",
{onLoaded: function (banners)
onBannersLoaded (self, banners);
},
onPopup: function (popup)
onPopupFound (self, popup);
}});
return self;
}
$.index.addEventListener('open', prismaInit);
$.index.open();
In this case as it is observed the boot of the campaigns is made in the view’s open event, synchronizing different placeholders by name. (In the case of the example onlythe PHNAME placeholder is synchronized