Xamarin #
For integration with Xamarin using C#, a shared Xamarin.Forms library is provided as well as specific libraries for Android and IOS .
In order to consult the reference guide for the library from its Xamarin Forms project, see the Library references section below in this page.
Note: In case the connection to the services is not by SSL with protocol HTTPS, the application permissions must be modified accordingly, for each platform, see section Connectivity permissions.
Boot #
When the application initializes the load estatic method must be invoked
within the Client class, as shown below: After referencing using in the namespace PrismaSDK .
We recomend to do this from the Xamarin Froms application’s main xaml (usually App.xaml.cs )
using PrismaSDK;
[assembly: XamlCompilation (XamlCompilationOptions.Compile)]
namespace SDKsample
{
public partial class App: Application
{
public App ()
{
InitializeComponent ();
Client c = Client.Load (localhost, 8080, 8e2626da-4ee1-45c7-b269-50df530dbc6e, 1234, HTTP);
MainPage = new MainPage ();
}
The Client class is a singleton, which is why each time we referencie it, we will obtain the same instance of the object, which must be accessed later, using the ‘shared’ estatic attribute.
var c = Client.shared;
The Prisma client library boot parameters are the following:
Load (String server, String port, String appToken, String to customer, String proto)
: param String server: Server access where the Prisma service is kept.
: param String port: Access port where the Prisma service is run.
: param String appToken: Access token for the current application.
: param String to customer: The identified client in case this one is available.
: param String proto: Connection protocol to use, https by default.
Banners Contracted #
There is a ‘Placeholder’ control in place in order to integrate to banner to a page, that is used dinamically to load the content.
For this we need to follow these steps:
- Add an SDK assembly reference to the header of the page we are integrating.
xmlns:Prisma="clr-namespace:PrismaSDK;assembly=PrismaSDK"
Within ContentPage :
<ContentPage xmlns= http://xamarin.com/schemas/2014/forms
xmlns: x= http://schemas.microsoft.com/winfx/2009/xaml
xmlns: local=clr-namespace: SDKsample
xmlns: Prisma=clr-namespace: PrismaSDK; assembly=PrismaSDK
x: Class=SDKsample.MainPage>
- Add a
Placeholdercontrol within the layout.
Placeholder must have an identifier to use for local references, in this case phid , and a PlaceholderName attribute indicating the name of placeholder to integrate, in this case HomePublicBanner .
<StackLayout>
<Prisma: Placeholder x: Name=phid PlaceholderName=HomePublicBanner></Prisma: Placeholder>
</StackLayout>
- In the code of the page where the control was defined, the ‘OnAppearing’ method is implemented in the following way:
namespace SDKsample
{
public partial class MainPage: ContentPage
{
public MainPage ()
{
InitializeComponent ();
}
protected override void OnAppearing ()
{
List<Placeholder> l = new List<Placeholder> ();
l.Add (phid);
Client.sh ared.syncView (MyPage, l, null);
}
}
}
When invoking the syncView method, it is allowed to specify the list of placeholders of the page to synchronize, since it can be more than one. The first MyPage parameter receives the name of the page to synchronize.
Banners to size #
In case it is desired to create banners from the code of the application without using the contracted controls provided by the SDK, this is possible using the handleAction parameter of the syncView method.
In this situation when obtaining banners for the desired page, the interface callback is invoked:
Action<Object> to handler = r => {
Debug.WriteLine (Initialized);
Dictionary<String, PlaceholderContent> result = (Dictionary<string, PlaceholderContent>) r;
PlaceholderContent content = result[ MainGeneral];
var size = content.banners.Count;
Debug.WriteLine (Total banners found for placeholder: + size);
};
Client.sh ared.syncView (MyPage, l, to handler);
In order to obtain the views from the content of placeholder:
let to banner = content.banners[0]
let v = banner.GetView ()
In order to obtain the content of an HTML banner:
HtmlBannerView h = (HtmlBannerView) to banner;
bar to strBanner = h.getHTMLContent ();
In order to invoke the beginning of funnel of banner:
let funnel = banner.GetFunnel ()
funnel.start ()
In order to invoke dismiss of a banner campaign:
let funnel = banner.GetFunnel ()
funnel.dismiss ()
Library references #
For the Prisma SDK to work correctly, we must add several references, both at a shared project level and Android and iOS platform projects.
Shared Project #
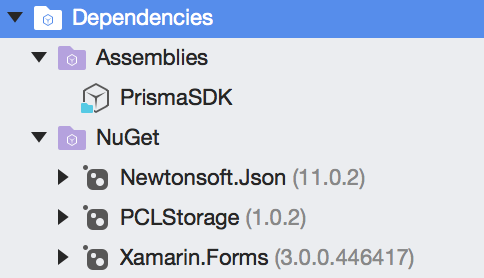
The shared project needs to reference the NuGet packages called Newtonsoft.Json and PCLStorage .
As well as the assembly reference PrismaSDK.dll that is within the file distributed in this document.

Android Project #
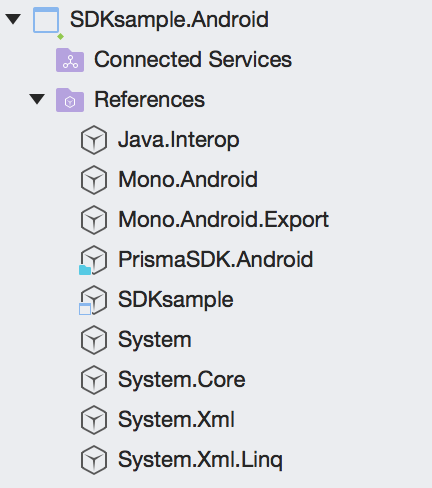
The Android project needs the reference the PrismaSDK.Android `assembly distributed as part the Prisma SDK.
This assembly contains custom renderers of different controls and therefore it must be referenced from the platform.

In addition, at the time of initializing the main Android activity, the ``PrismaSDK.Droid.AndroidComponents.init()` method must be invoked as shown below:
namespace SDKsample.Droid
{
[Activity(Label = "SDKsample", Icon = "@mipmap/icon", Theme = "@style/MainTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
public class MainActivity global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity
{
protected override void OnCreate(Bundle bundle)
{
PrismaSDK.Droid.AndroidComponents.init ();
...
This is because custom renderers of Xamarin Forms are solved by reflection during running time. If there is no previous reference to any control within assembly, the compiler tries to optimize, assumes it is not used and deletes it.
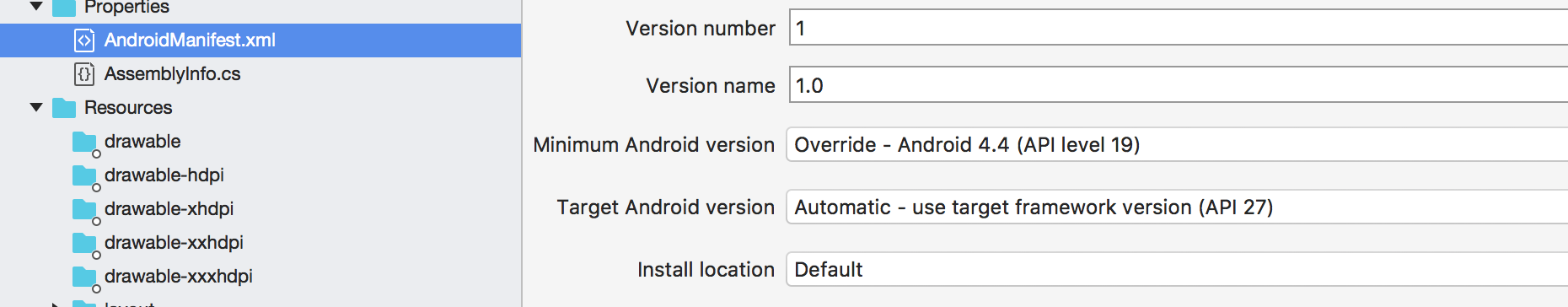
Finally, the Android manifest must have an ‘automatic’ target as it is observed in the following image.

Project IOS #
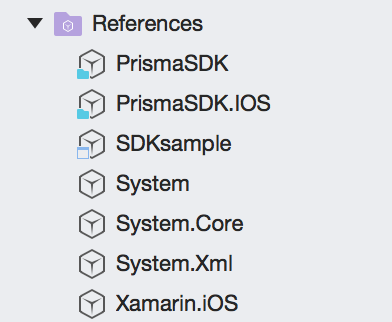
IOS project needs the reference to assembly PrismaSDK.IOS distributed as a part of the Prisma SDK.
This assembly contains custom renderers of different controls and therefore it must be referenced from the platform.

In addition, at the time of initializing the main IOS activity, the `PrismaSDK.IOS.IOSComponents.init()’ method must be invoked as indicated below:
namespace SDKsample.iOS
{
public class Application
{
// This is the main entry point of the application.
static void Main (string[] args)
{
// if you want to uses to different Application Delegate class from AppDelegate
// you can specify it here.
PrismaSDK.IOS.IOSComponents.init ();
UIApplication.Main (args, null, AppDelegate);
}
This is because custom renderers of Xamarin Forms are resolved by reflection during running time, If there is no previous reference to some control in assembly, the compiler tries to optimize, assumes it is not used and deletes it.